
Seja bem-vindo(a)! Nesse artigo vamos falar sobre um recurso muito interessante para criação de layouts no Figma que é o Auto Layout.
O Auto Layout possibilita simular layouts adaptáveis e responsivos, algo que encontramos no ambiente de produção. Afinal os sites e aplicações que estão publicados na web, se adaptam, ou deveriam se adaptar, automaticamente a diferentes tamanhos de tela e orientações.
Nada mais apropriado então que o Designer possa prototipar o mesmo comportamento através de um editor moderno.
Então nesse artigo eu vou mostrar as principais propriedades do Auto Layout para que você possa aplicar em suas criações no Figma.
Lembrando que, como toda ferramenta, esse recurso pode sofrer atualizações com o tempo. Para nosso controle, a última versão deste artigo é de abril de 2023.
Antes de começarmos uma recado rápido para você quer quer aprender mais sobre Figma. Nós do Chief temos um curso onde você pode aprender a mexer nesta ferramenta, saindo do zero ao avançado.

Saiba mais 

Neste artigo mostraremos sobre:
- O que é Auto Layout?
- Como ativar o Auto Layout?
- Adicionar e remover objetos de um Frame de Auto Layout;
- Propriedades do Auto Layout;
- Direção;
- Espaçamento entre itens;
- Preenchimento;
- Alinhamento;
- Distribuição;
- Relação entre Distribuição, Direção e alinhamento;
- Redimensionamento;
- Constraints;
- Posicionamento absoluto;
- Ordem de empilhamento dos elementos da tela;
- Alinhamento da linha de base do texto;
- Traçados.
O que é o Auto Layout do Figma?

Basicamente o Auto Layout é um recurso do Figma onde é possível criar layouts que se ajustam automaticamente quando a tela é redimensionada ou quando a orientação é alterada, sem precisar fazer ajustes manuais.
O Auto Layout permite que os designers criem layouts adaptáveis que podem acomodar rapidamente qualquer alteração de tamanho no layout ou no conteúdo. Dessa forma, o conteúdo projetado se expande ou diminui conforme necessário, mantendo espaçamento e alinhamento consistentes.
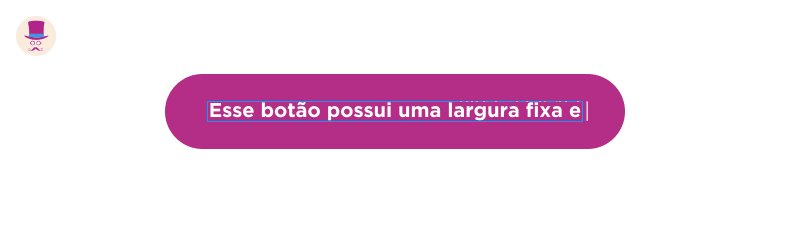
Para exemplificar melhor podemos imaginar um botão que cresce automaticamente conforme incrementa o conteúdo.

Ou diminua conforme você vai retirando o conteúdo textual. Perceba que os preenchimentos internos na horizontal (padding) continuam consistentes e não é preciso redimensionar manualmente o botão para que o elemento fique harmonioso.

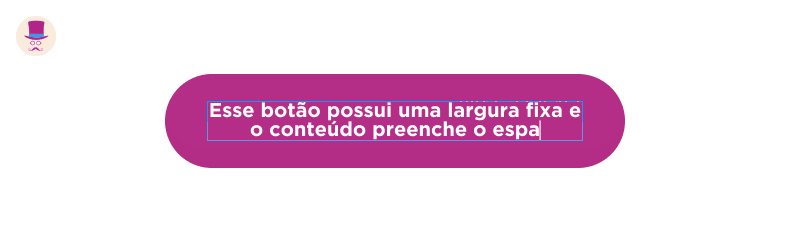
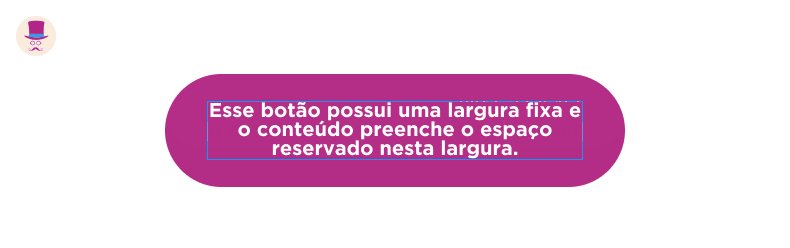
Ou também ainda podemos fazer que o conteúdo se adapte preenchendo um espaço. No exemplo a seguir o conteúdo se limita a caber dentro de um espaço na horizontal que não permite alteração na largura do botão.

Só com esse exemplos podem notar que o Auto Layout, além de contribuir para criação de layouts adaptáveis contribui para nossa produtividade eliminando a necessidade de ajuste manuais nas dimensões dos elementos.
Como ativar o Auto Layout?
Existem três maneiras de você aplicar ao Auto Layout em elementos da interface do Figma. São elas:.
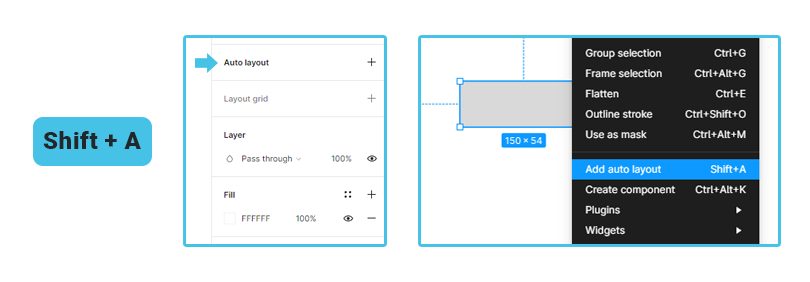
Pressionando Shift + A após selecionar os elementos.
Mesmo que selecionemos somente um elemento ainda assim é possível aplicar o Auto Layout. Mas o resultados da aplicação só é percebida em um conjunto com no mínimo 2 elementos de interface (camadas).
Acessando o Painel de Propriedades.
Quando grupos, frames ou qualquer conteúdo são selecionados, aparece no Painel de Propriedades (barra direita), na seção “Design”, a opção do Auto Layout.
Clicando com o botão direito do mouse e acessando a opção.
O Auto Layout também pode ser aplicado diretamente das opções que aparecem quando o botão direito é pressionado.

Adicionar e remover elementos de um Frame de Auto Layout
Adição de elementos:
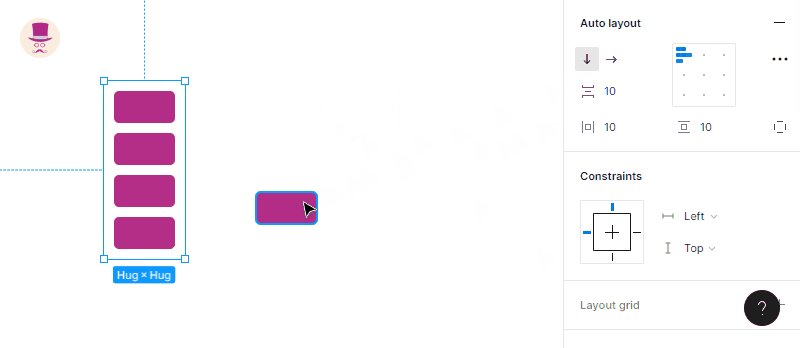
Para adicionar qualquer camada ou elemento dentro de um Frame de Auto Layout, basta clicar sobre o elemento e arrasta-lo para dentro do Frame. Você pode usar o indicador azul para escolher onde colocar o elemento.
Se alguma das dimensões do elemento for maior que o Contêiner Pai, você não verá a opção de adicioná-lo ao Auto Layout. Esse é um comportamento padrão. Para conseguir adicionar utilize a tecla Control durante o processo.

Remoção de elementos:
Para remover um elementos de um Frame de Auto Layout você pode usar um dos processos a seguir:
- Arraste o objeto para fora do quadro de layout automático.
- Selecione o objeto e pressione a tecla delete.
Remoção do Auto Layout:
Para remoção você pode usar um dos processos a seguir:
- Clique com o botão direito do mouse no quadro e selecione Remover Auto Layout.
- Na barra lateral direita, clique no botão ao lado de Auto Layout.
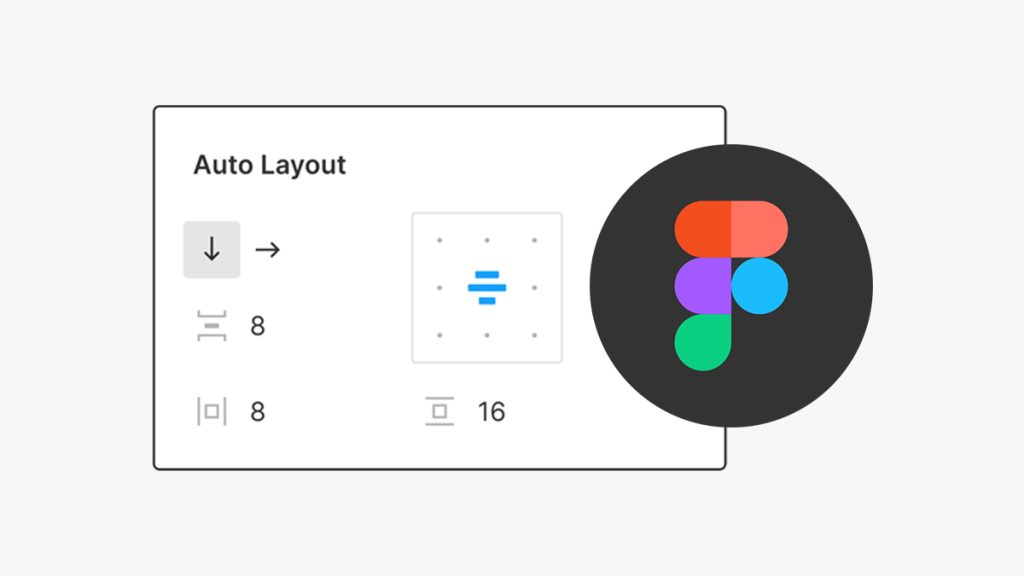
Propriedades do Auto Layout
Agora que você já sabe como ativar o Auto Layout você conhecerá nos próximos tópicos as propriedades que ele possui e que te ajudarão na criação de layouts adaptáveis.
Você perceberá que Frames com Auto Layout têm propriedades diferentes dos Frames normais. E apesar das propriedades serem aplicadas ao contêiner que tem o recurso de Auto Layout ativado, e que podemos de chamar de elemento pai, é nos seus descendentes diretos, que podemos chamar de elementos filhos, que em grande parte do tempo notamos os efeitos das propriedades aplicadas.
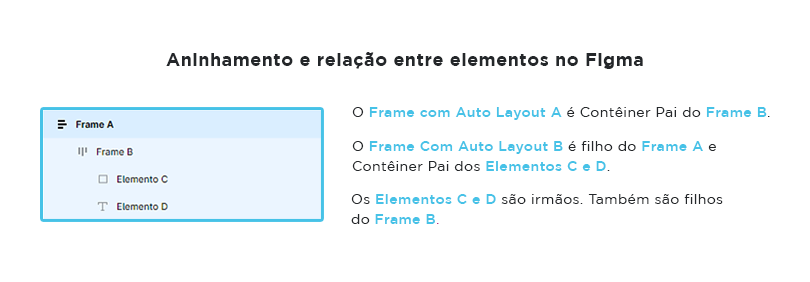
Nota: A relação entre o elemento pai (Contêiner) com elementos filhos chama-se aninhamento. Onde os elementos devem sempre estar contidos inteiramente em outros elementos e não sobrepostos.
No Figma, Contêiners Pais são elementos, ou seja, Frames, Componentes e Grupos que contêm outros elemento. Filhos são elementos contidos em um Pai e Irmãos são elementos contidos no mesmo Pai.
Um Contêiner Pai pode ser, ao mesmo tempo, um elemento Filho quando contido (aninhado) em outro contêiner.

Um Frame por si só não é automaticamente um Contêiner Pai. É apenas um Pai se houver elementos dentro dele.
Quando trabalhamos com Auto Layout, o Contêiner Pai será o Frame com Auto Layout.
Direção

A direção descreve em qual sentido o frame de auto layout automático fluirá.
Vertical:
Se você deseja adicionar, remover e reordenar elementos ao longo do eixo y, escolha a opção vertical.
Você pode aplicar esse valor, por exemplo, para objetos em uma lista.
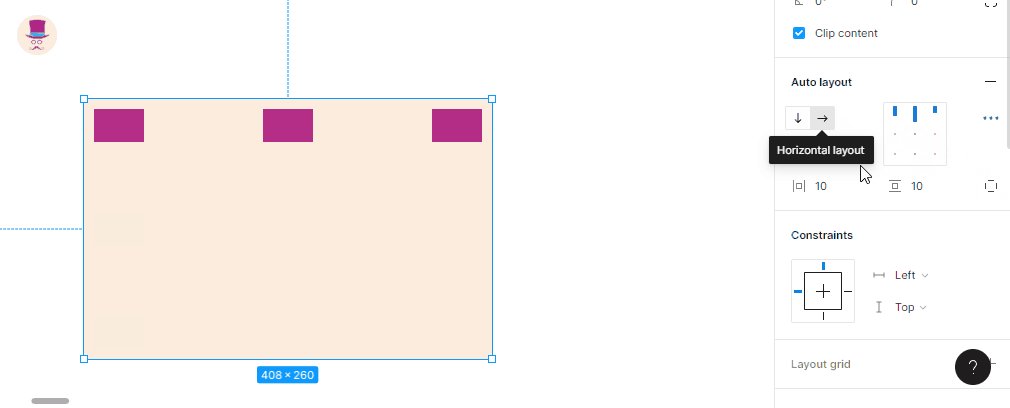
Horizontal:
Agora, se você deseja adicionar, remover e reordenar elementos ao longo do eixo x, escolha a opção horizontal.
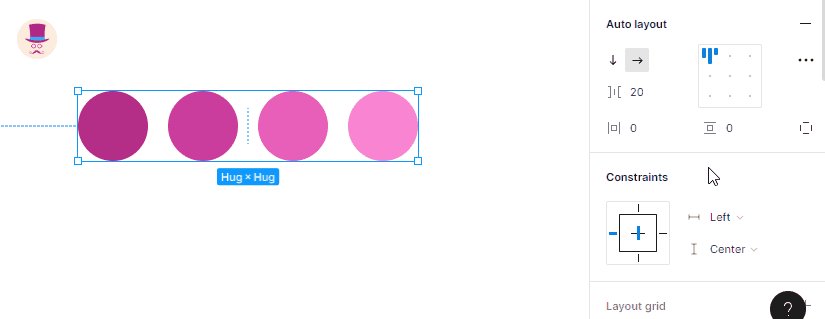
Você pode aplicar, por exemplo, em um menu de navegação formado por ícones de redes sociais.
Trabalhando com elementos nos eixos x e y:
No momento só é possível trabalhar com elementos posicionados em sentidos opostos com um frame de Auto layout Aninhado dentro de outro frame de Auto Layout .
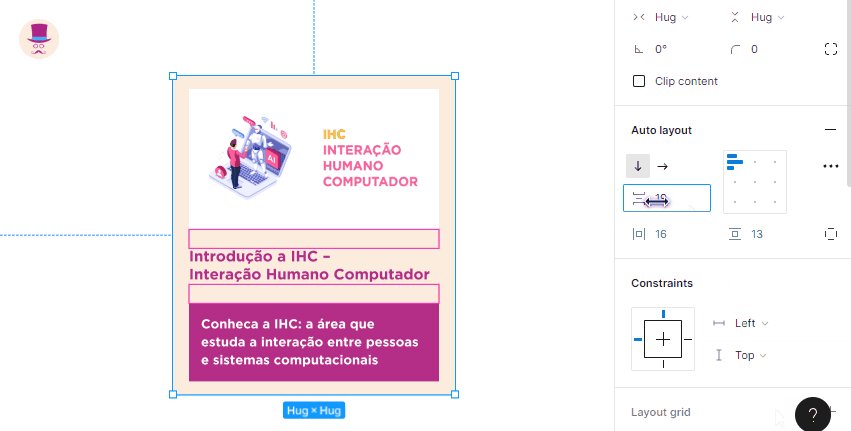
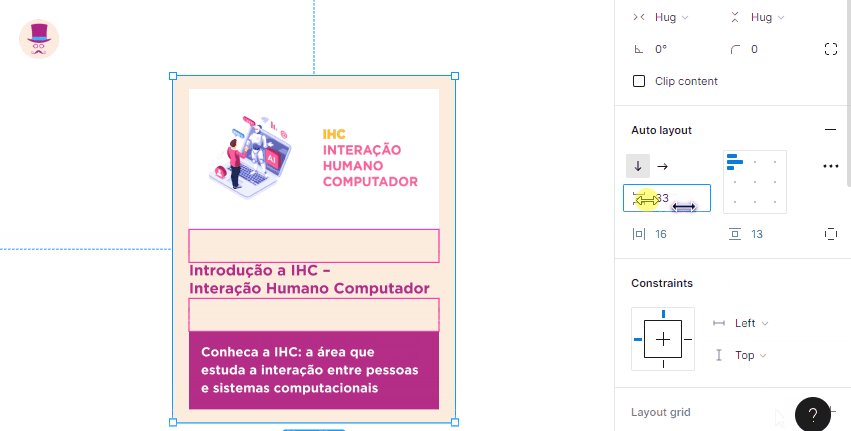
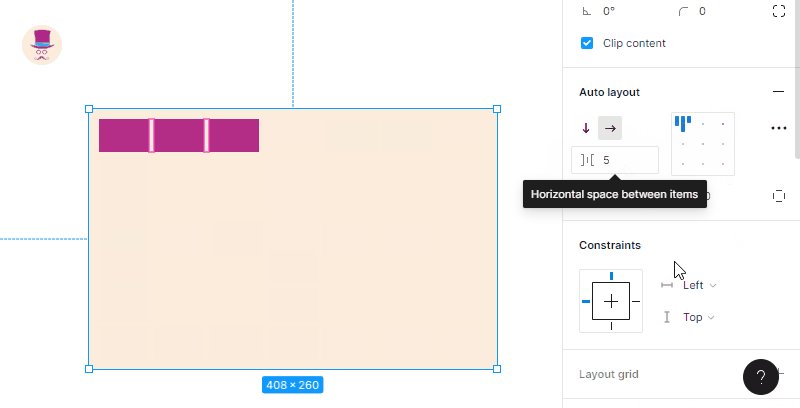
Espaçamento entre itens
Entendemos como espaçamento a margem entre a extremidade de um elemento em relação a extremidade de um elemento vizinho. No contexto do Auto Layout essa propriedade define um espaçamento de distância igual entre todos elementos dentro do Contêiner Pai..
Para ajustar o espaçamento entre os itens (Space between items) podemos usar os controles de tela ou campos de espaçamento na barra lateral direita.
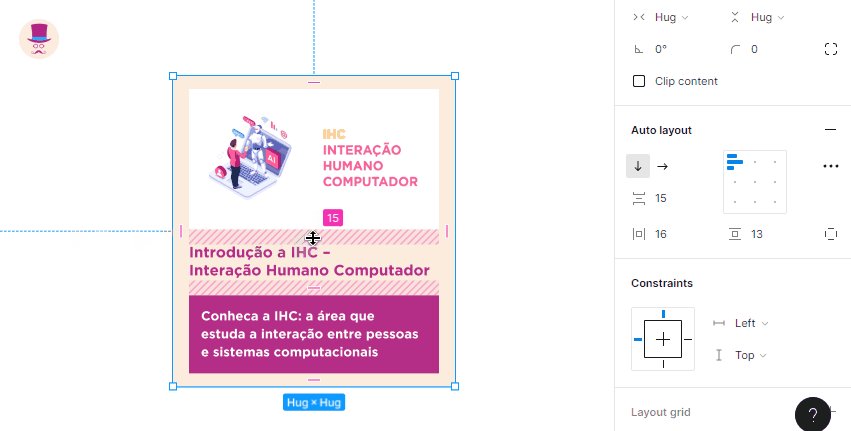
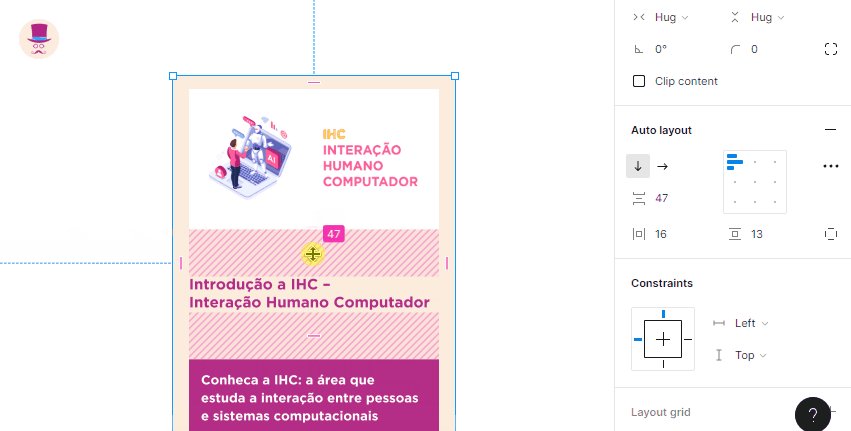
Controles de tela:
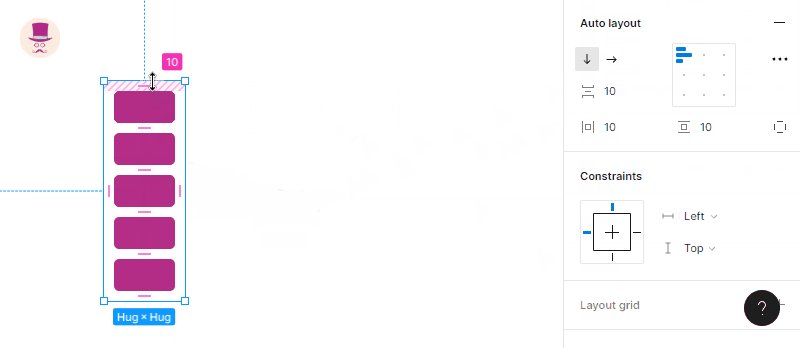
Para usar os controles de tela, selecione e passe o mouse sobre o frame do Auto Layout onde será aplicado os espaçamentos. Na sequência apareceram alças cor-de-rosa. Clique em uma das alças para abrir um campo de entrada e insira um valor numérico. Ou clique e arraste a alça para alterar o espaçamento.

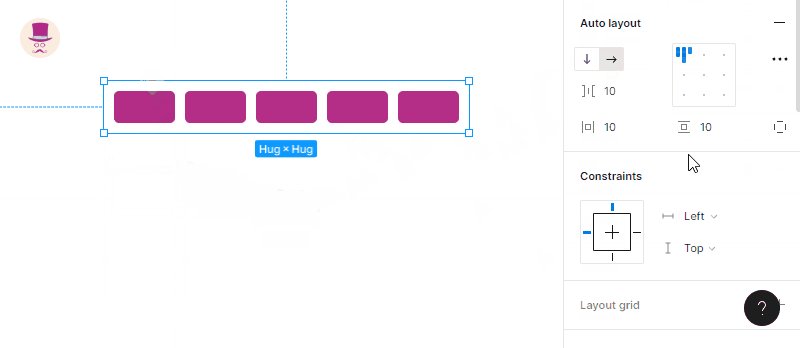
Barra lateral direita:
Para usar os campos de espaçamento na seção de Auto Layout da barra lateral direita, primeiro selecione em qual sentido se dará o espaçamento, em seguida você pode optar por digitar um número no campo, ou desloque os valores usando as teclas de seta do seu teclado, ou ainda deslizando o campo usando o cursor.

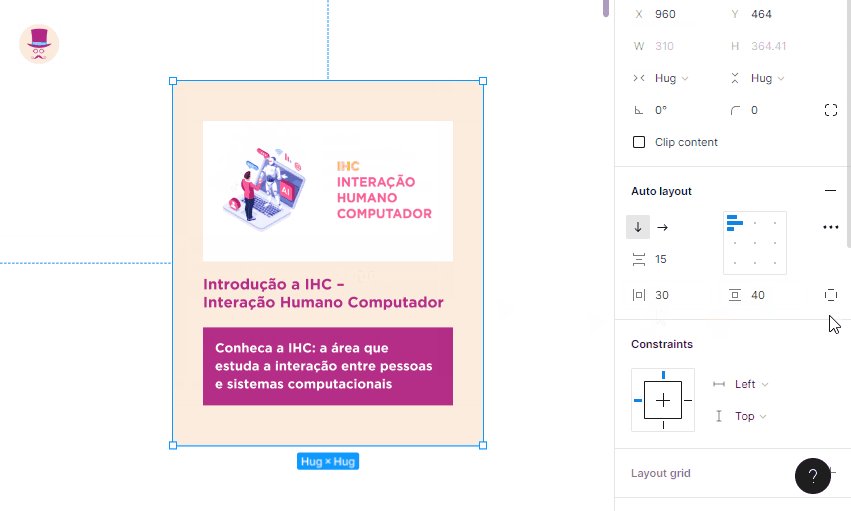
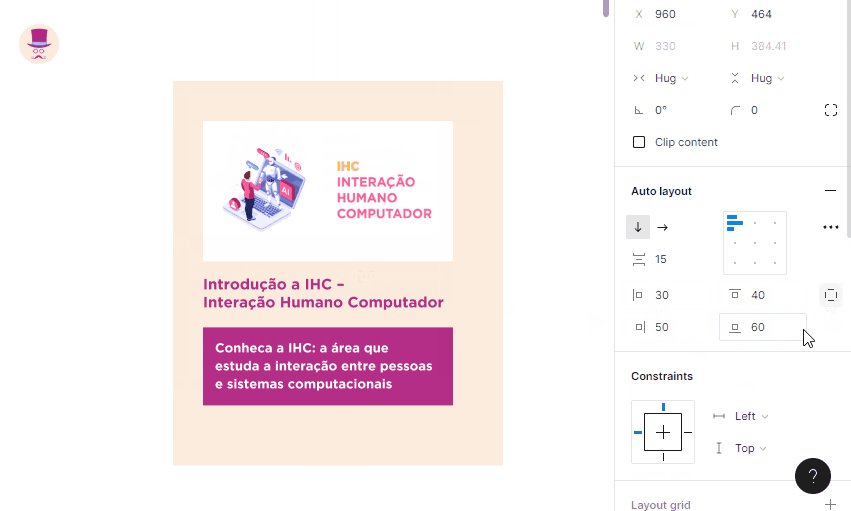
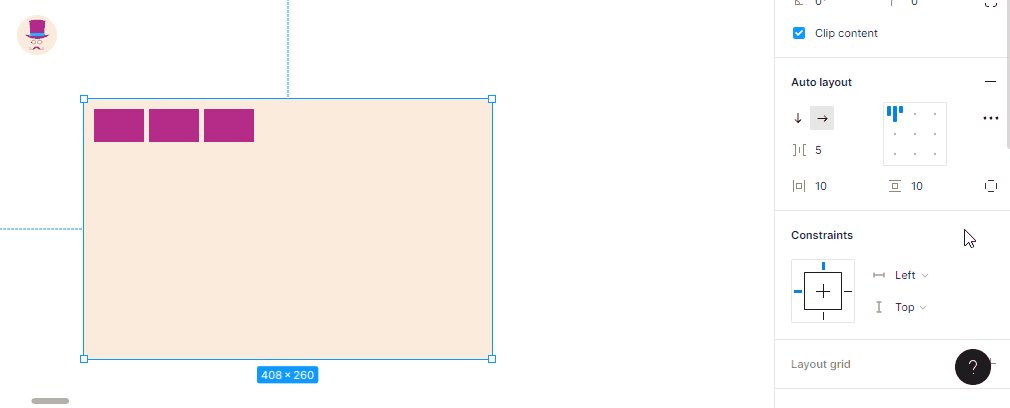
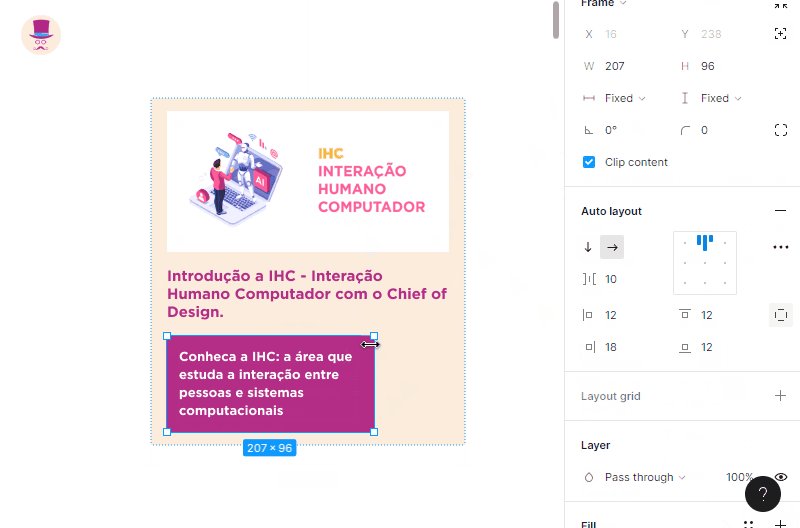
Preenchimento
O Preenchimento (Padding) controla o espaço entre o limite de um Contêiner Pai com Auto Layout e os elementos filho deste Contêiner.
É possível definir o preenchimento de maneira uniforme, vertical e horizontal, ou ter valores diferentes para o preenchimento superior, direito, inferior e esquerdo.
Para ajustar o espaçamento entre os itens podemos usar os controles de tela ou campos de espaçamento na barra lateral direita.
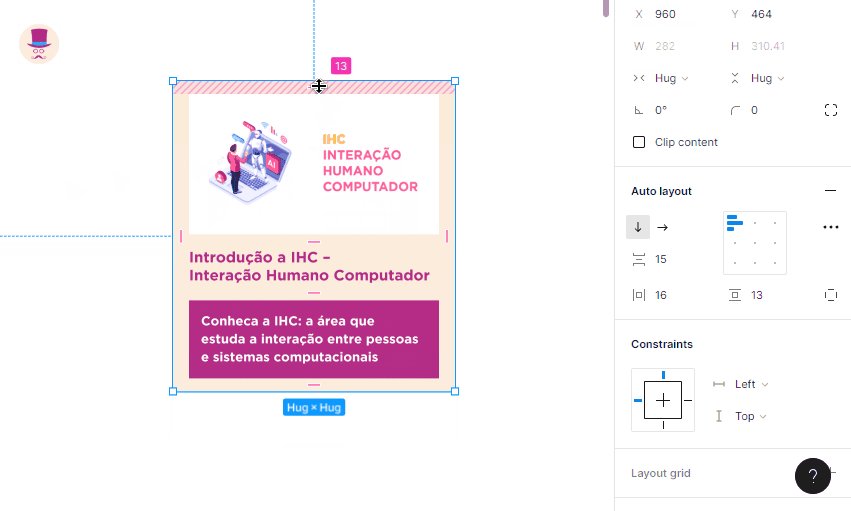
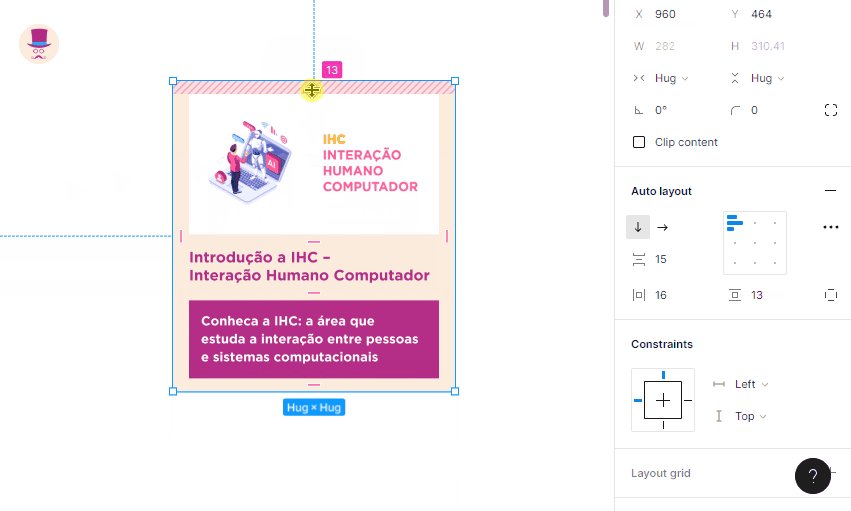
Controles de tela (inserindo valores numéricos):
Para usar os controles de tela, selecione e passe o mouse sobre o frame do Auto Layout onde será aplicado o preenchimento. Na sequência apareceram alças cor-de-rosa. Clique em uma das alças para abrir um campo de entrada e insira um valor numérico.
Para inserir o valor de preenchimento para os lados opostos segure Alt e clique na área de preenchimento.
E para alterar o preenchimento uniformemente, em todos os lados segure Alt, Shift e clique na área de preenchimento .

Controles de tela (arrastando alças):
Também temos a opção de clicar e arrastar a alça para alterar o preenchimento.
Segure Shift enquanto arrasta as alças para aumentar e diminuir usando grandes valores de deslocamento.
No caso dos lados opostos segure Alt enquanto arrasta as alças para alterar o preenchimento.
Para alterar o preenchimento uniformemente, em todos os lados segure Alt, Shift enquanto arrasta as alças.
Barra lateral direita:
Na barra lateral direita, os controles de preenchimento são separados em preenchimento vertical e horizontal por padrão, onde vertical inclui o preenchimento superior e inferior, e horizontal inclui esquerda e direita. Você ainda pode definir preenchimento uniforme para cada eixo ou preenchimento independente.
Para que você possa ver os quatro campos, clique no ícone na barra lateral direita e aparecerão as opções para preenchimento superior, direito, inferior e esquerdo, .
Para definir o preenchimento uniforme em todos os lados segure Control para Windows e clique em qualquer caixa de preenchimento. Um único campo de preenchimento aparecerá onde você pode inserir um único valor, ou valores individuais para cada lado separado por vírgula.

Alinhamento
O alinhamento controla como os elementos filhos são posicionados dentro de um Contêiner Pai com Auto Layout. Essa propriedade é configurada no frame do Contêiner Pai, não sendo possível fazer individualmente no elemento filho.
Para ajustar o alinhamento usamos a caixa de alinhamento na barra lateral direita. Nela é possível selecionar entre nove opções de para os filhos em no contêiner pai com Auto Layout. Você também pode usar as teclas de seta para alternar entre as diferentes configurações de alinhamento.
As opções de alinhamento são:
- Canto superior esquerdo;
- Centro superior;
- Canto superior direito;
- Esquerda;
- Centro;
- Direita;
- Canto inferior esquerdo;
- Centro inferior;
- Canto inferior direito.

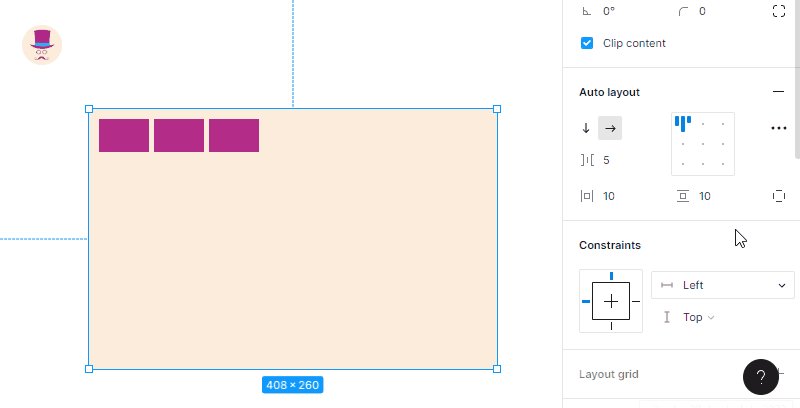
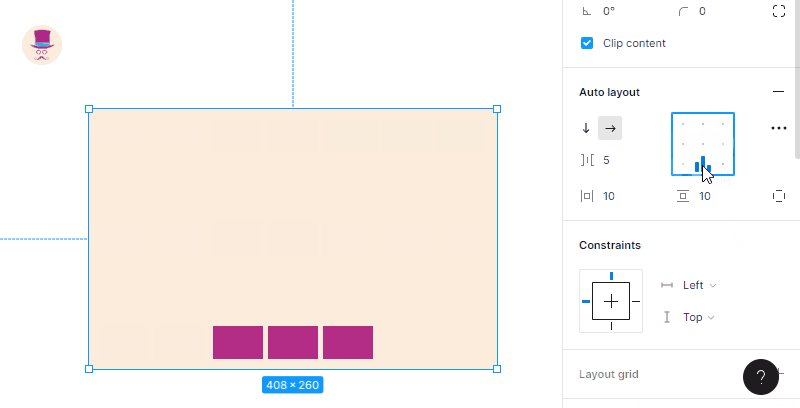
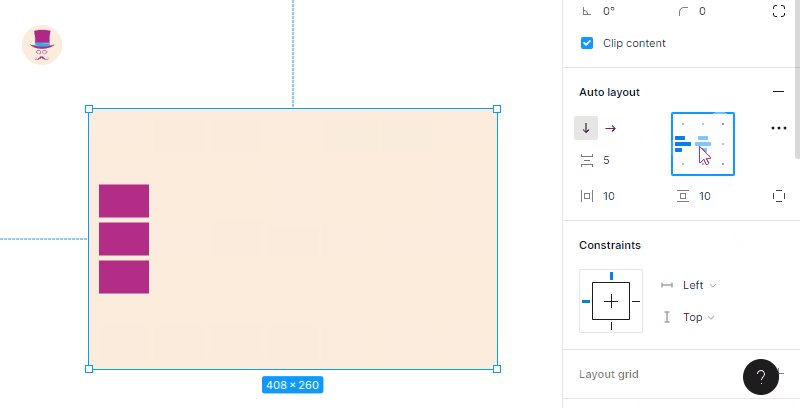
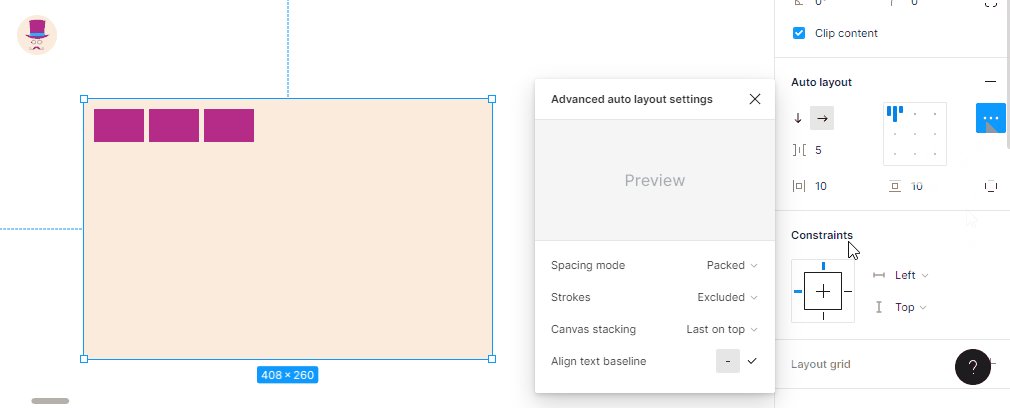
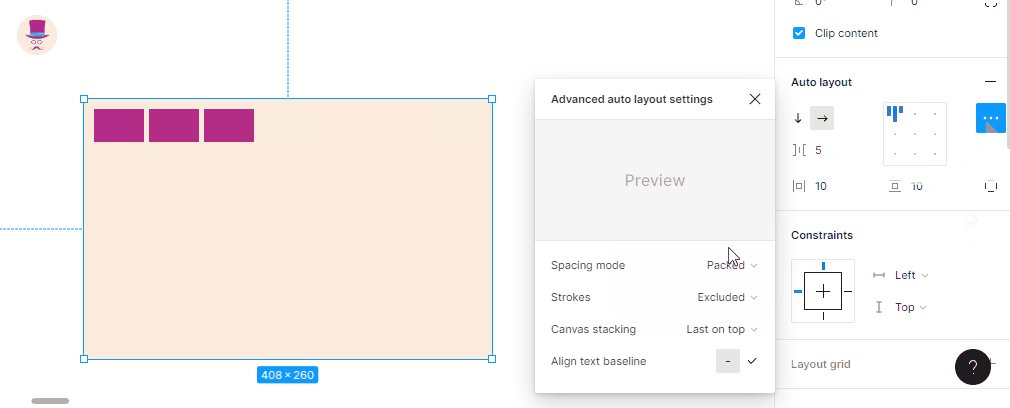
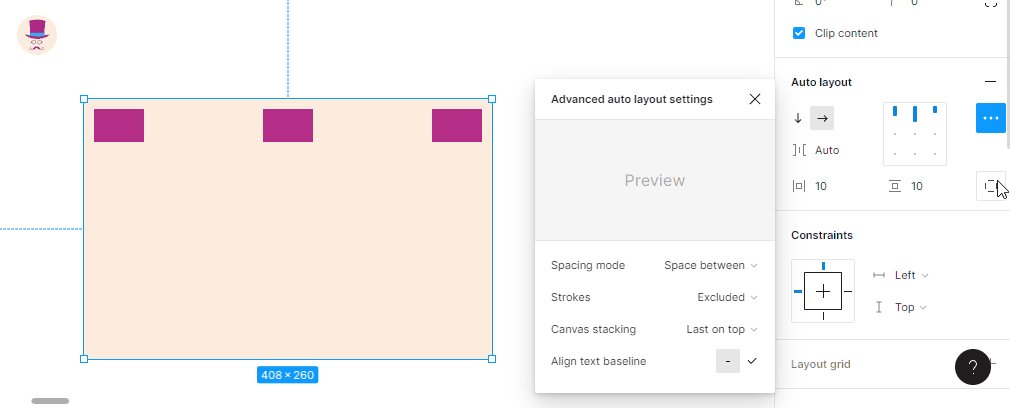
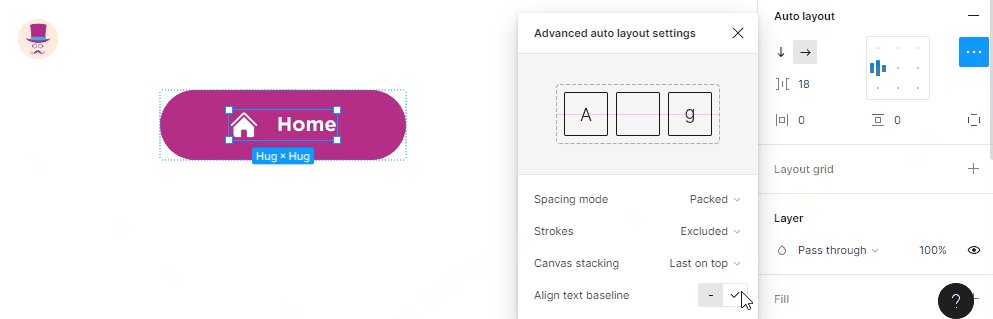
Distribuição (Spacing Mode)
O Spacing Mode define como os elementos filhos serão distribuídos dentro do Contêiner Pai com auto-layout.
Você pode acessar esse recurso dentro das opções avançadas do Auto Layout. E no menu suspenso do Spacing Mode você pode escolher entre a opção Packed (embalado) e Spacing between (Entre eles).

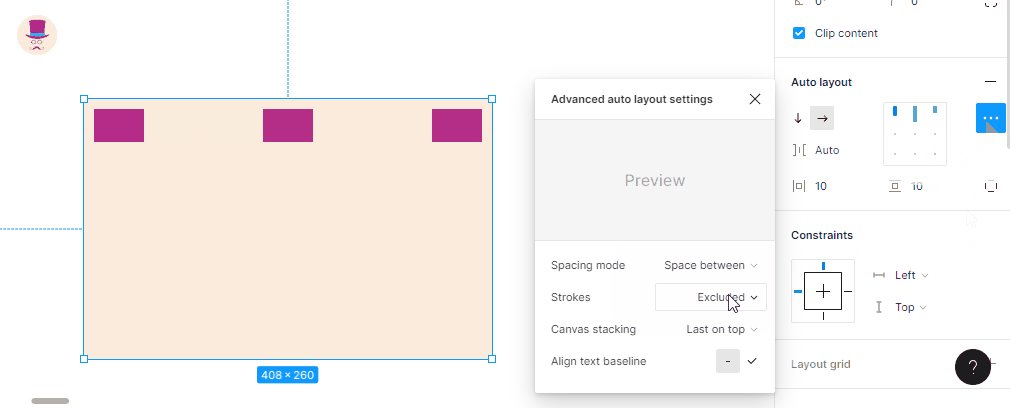
A opção Packed mantém os elementos filhos agrupados, enquanto o Spacing between cria um espaço entre eles igualmente distribuído ao longo da direção e do alinhamento definidos para o quadro.
Relação entre Distribuição, Direção e alinhamento
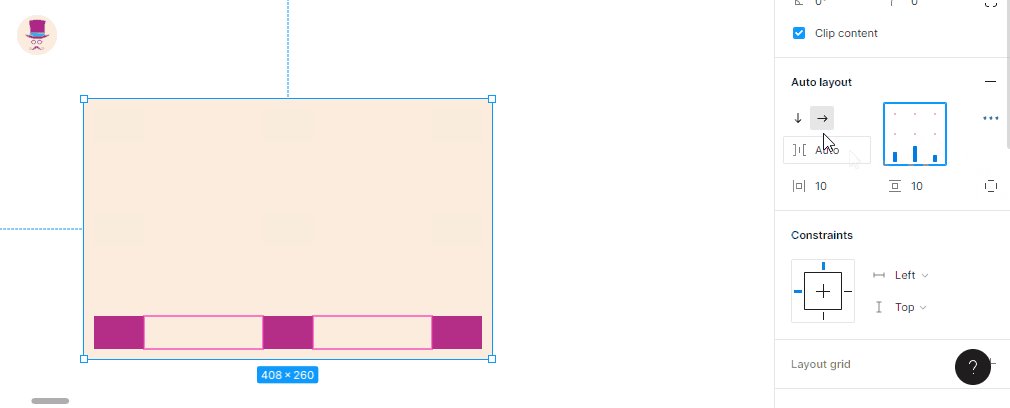
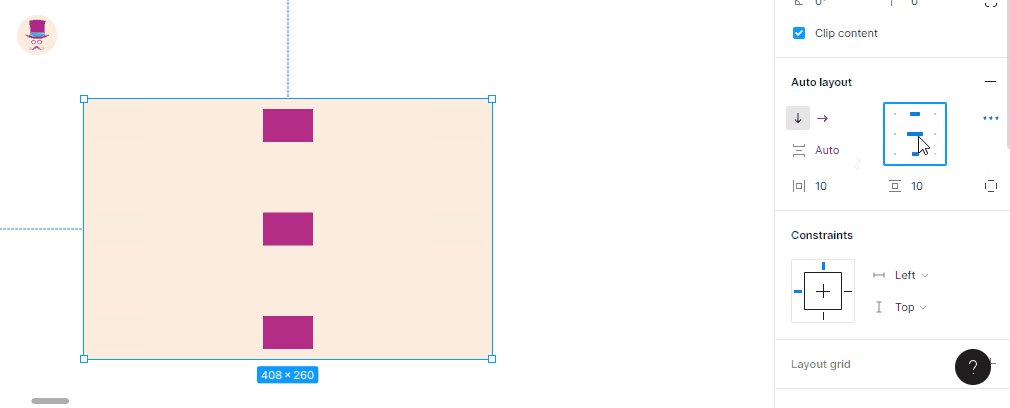
Se seu Spacing Mode estiver definido como Spacing between, você terá três opções para cada direção:
- Auto Layout Vertical: Esquerda, Centro e Direita
- Auto Layout Horizontal: Superior, Centro e inferior.

Já com o Spacing Mode definido em Packed são as 9 opções e alinhamentos já apresentados neste conteúdo, independente da direção. É o comportamento padrão.
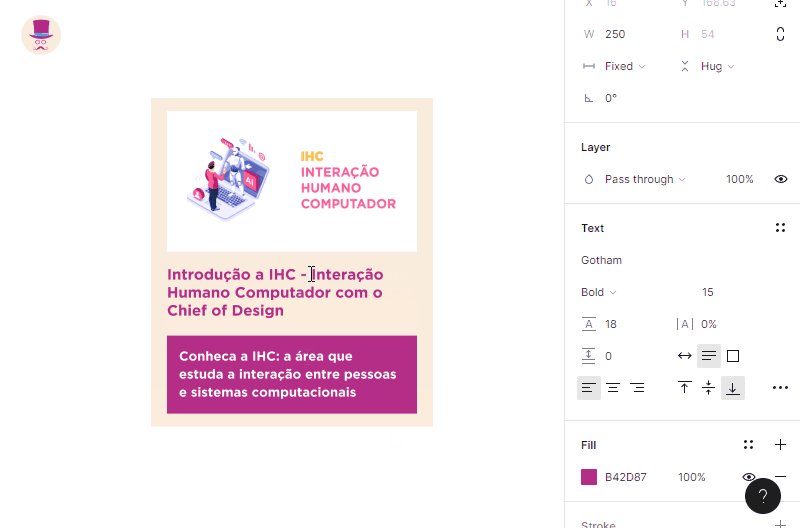
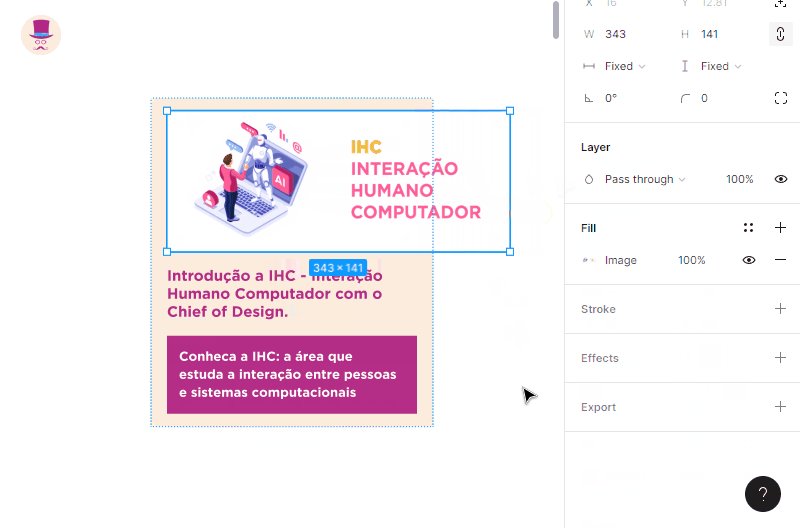
Redimensionamento (Rezing)
O Resizing define o comportamento de redimensionamento para Frames Pai com Auto Layout para se adaptar a quaisquer alterações de tamanho feitas em seus elementos filhos.
Essa propriedade vai configurar o comportamento dos elementos dentro do contêiner pai do próprio quando internamente ao menos um elemento altera sua dimensão.
Entre as propriedades do Auto Layout essa é a que chama mais atenção por possibilitar trabalhar com layouts fluidos.
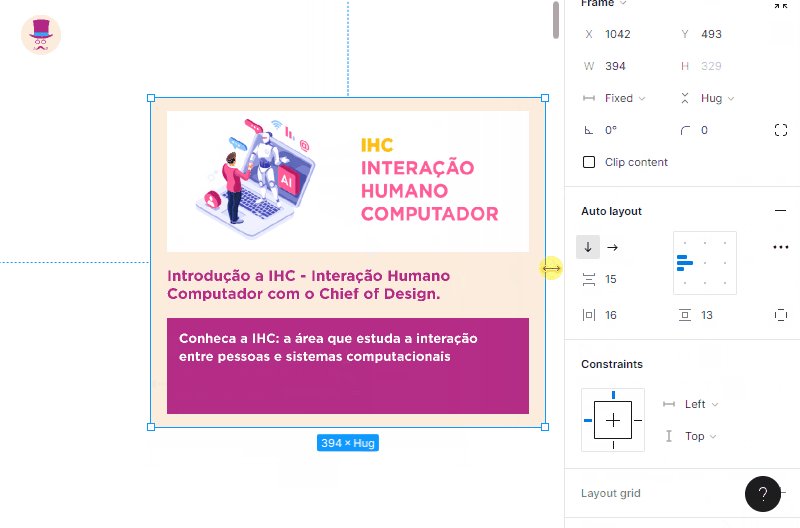
Através de menus suspensos na barra da lateral direita aplicar as configurações de redimensionamento podem em elementos nos eixos X e Y individualmente.
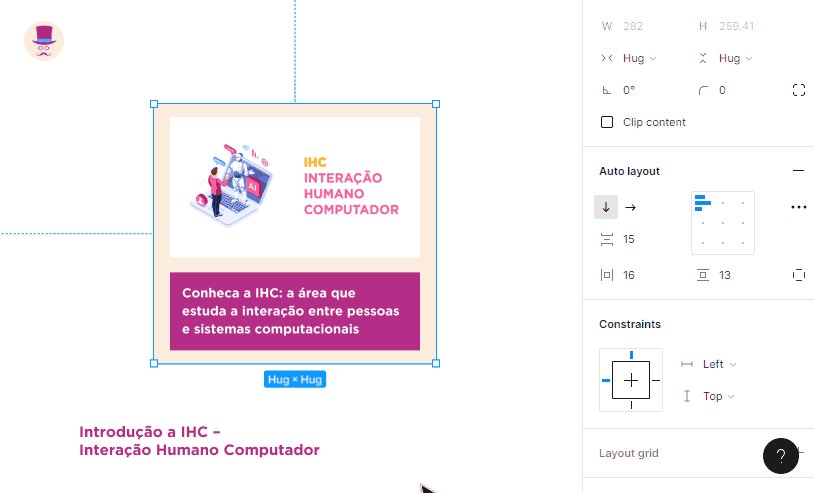
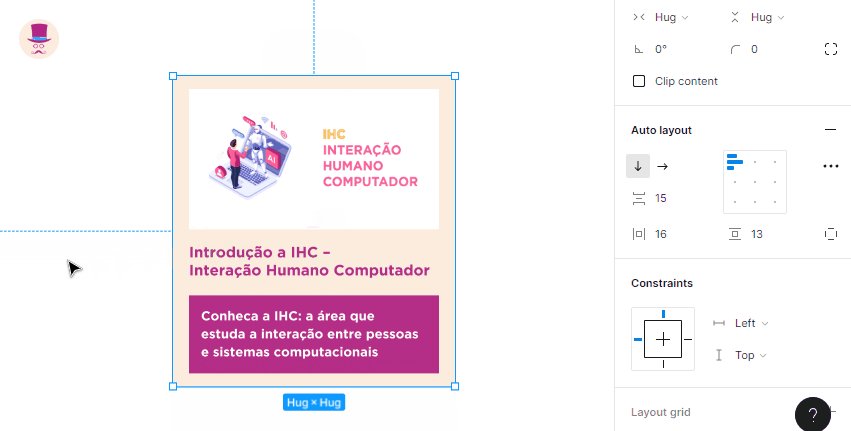
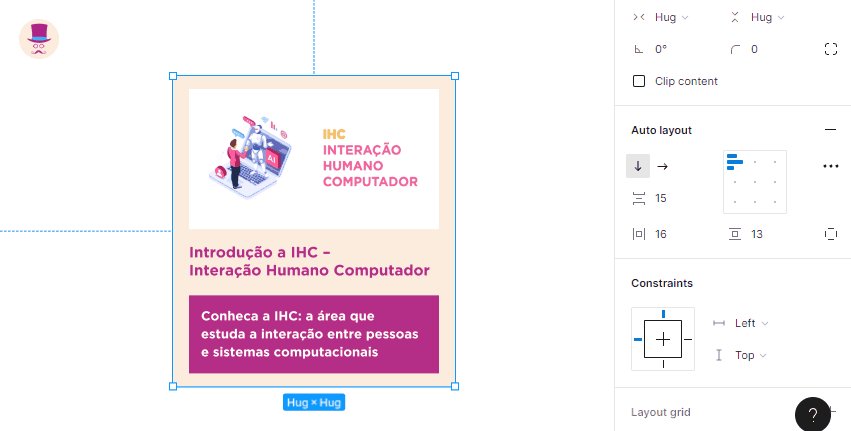
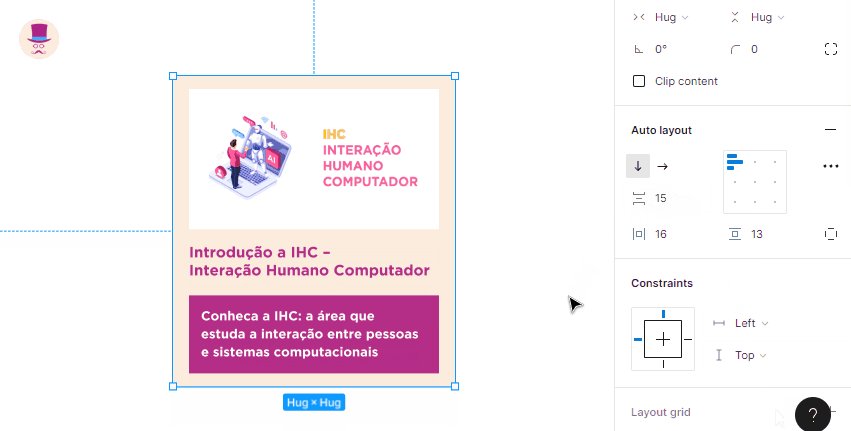
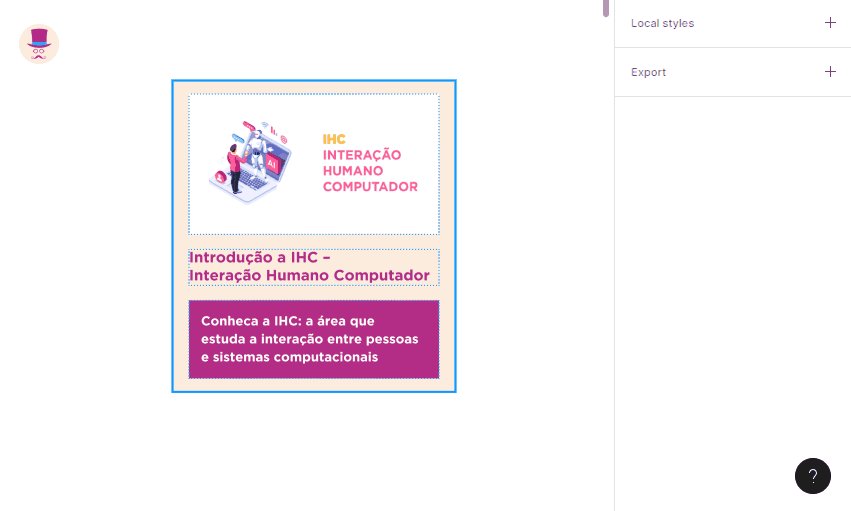
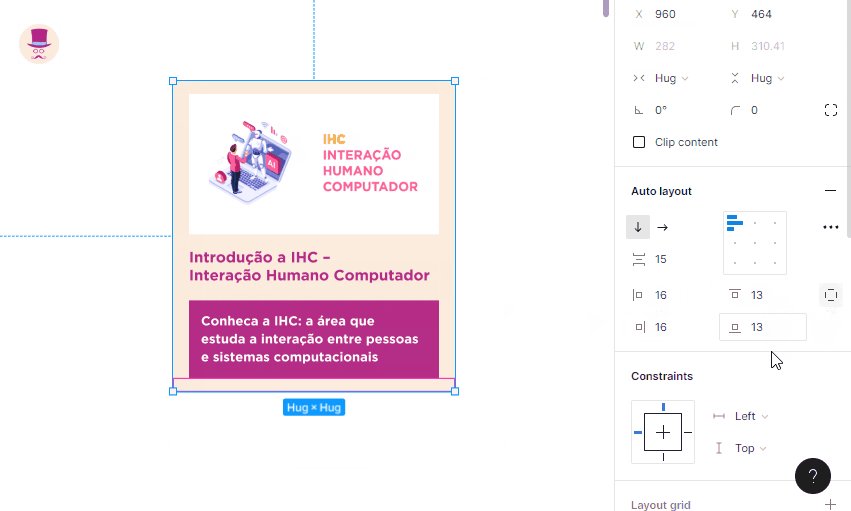
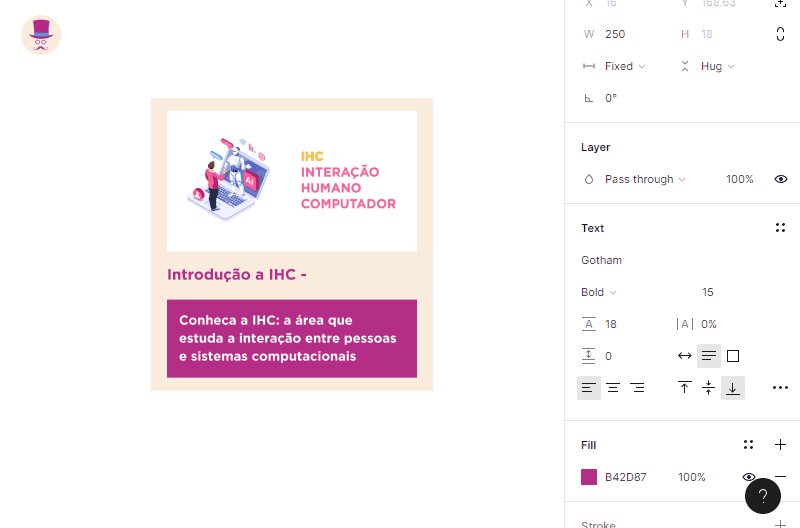
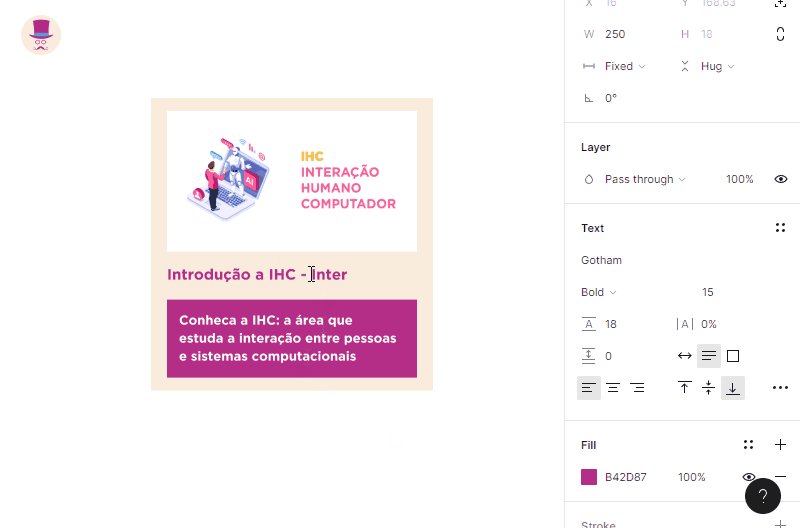
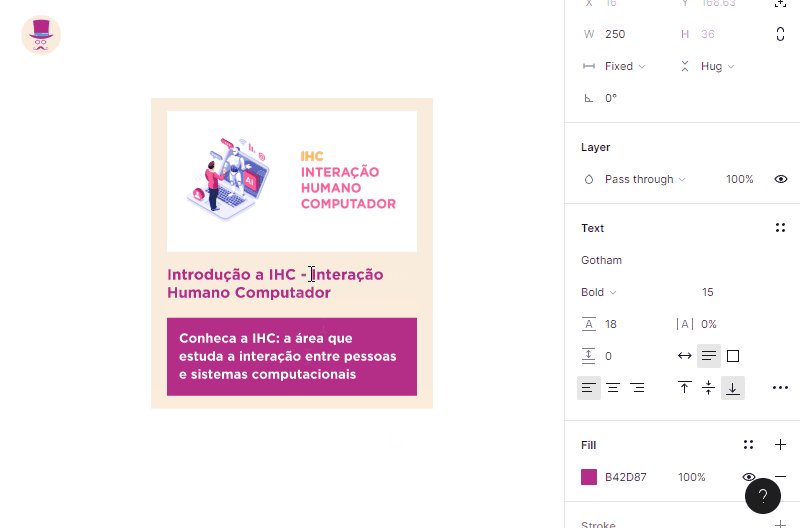
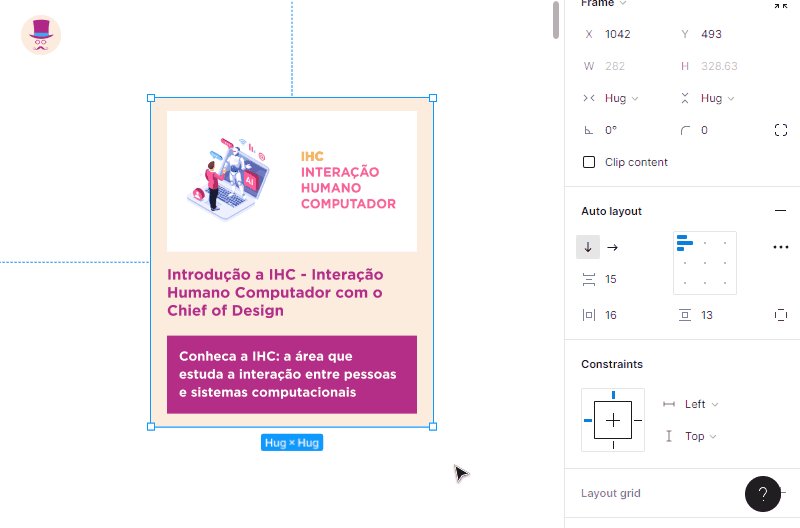
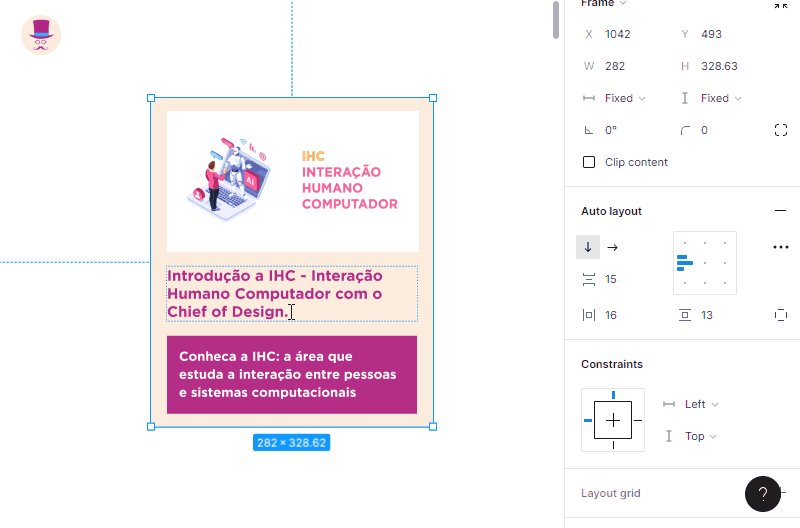
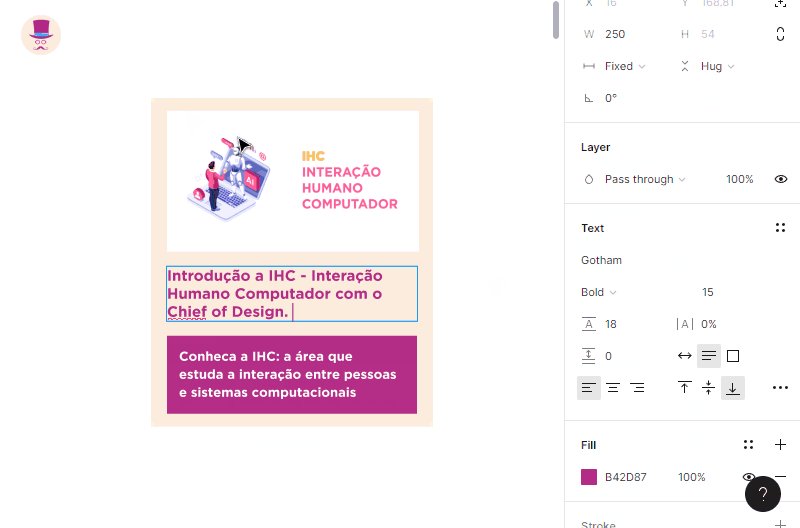
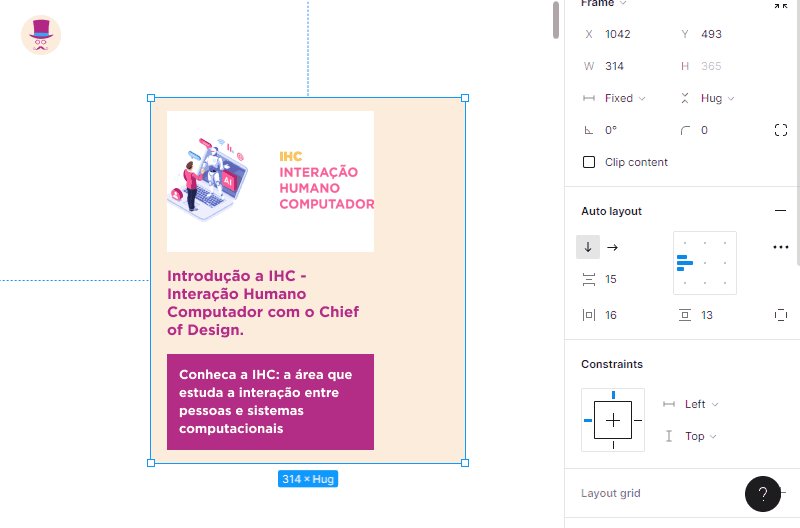
Hug contents
Um Frame de Auto Layout configurado com Hug contents irá redimensionar de acordo com seus elementos filhos, ou seja, ele se adapta ao tamanho dos seus conteúdos, “abraçando-os”.
Imagine um box com 2 elementos de 300 pixels de altura fixa, um embaixo do outro configurado com Hug content. A altura total do container pai é, portanto, 600 pixels.
Se adicionarmos mais um elementos de 300 pixels na vertical dentro deste contêiner ele abraçará esse elemento alterando seu tamanho na vertical irá para 900 pixels.
Na animação a seguir podemos ver que a alteração da dimensão também ocorre com adição de conteúdo em texto conforme são inseridos os caracteres.

Essa adaptação do container também acontece se retirarmos um dos blocos, fazendo com que ele altere sua altura. E conforme redimensionamos um elemento filho o Frame com Auto Layout também será redimensionado.

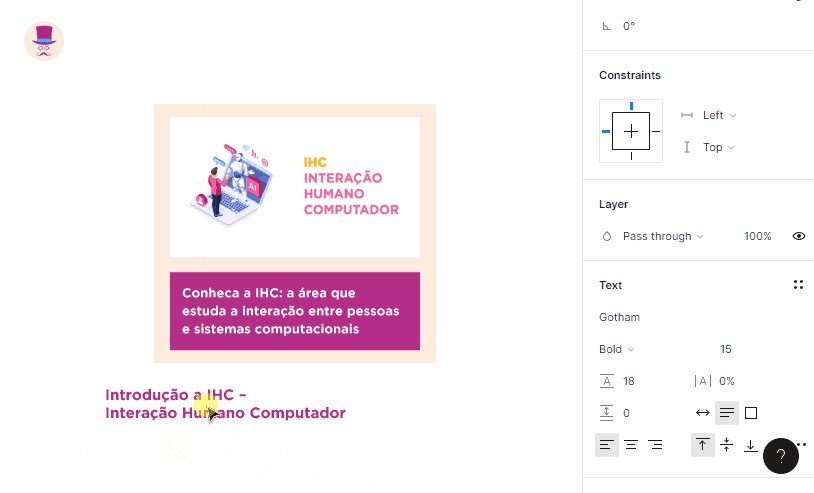
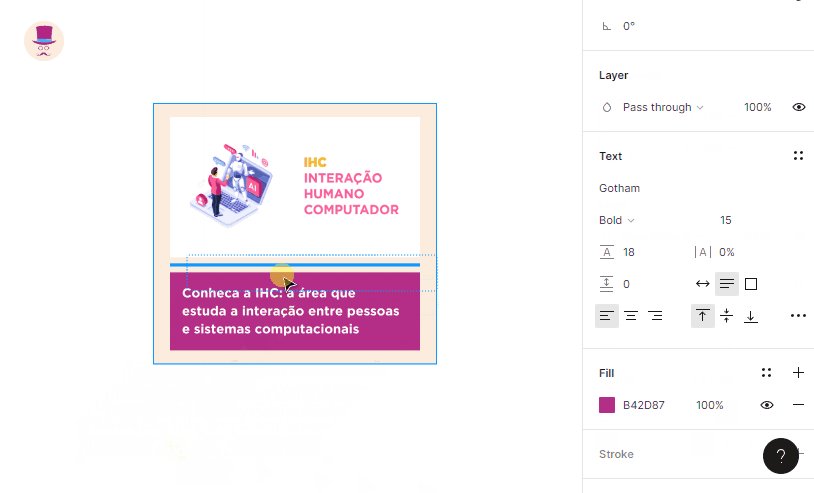
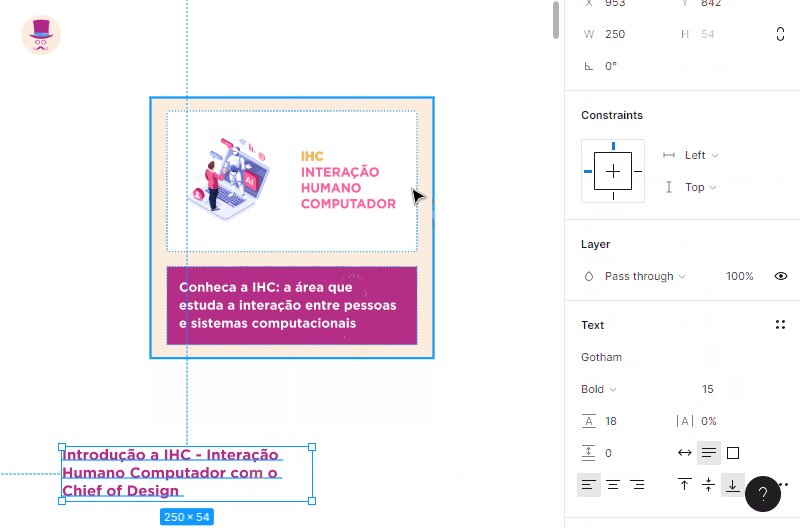
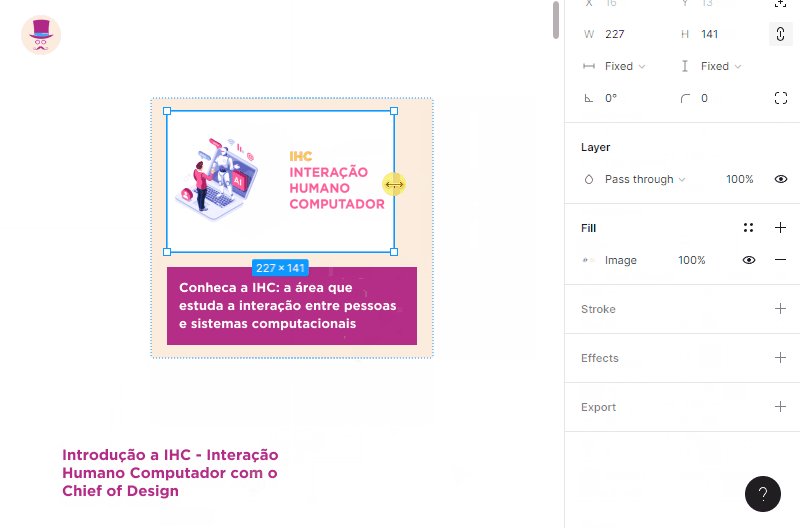
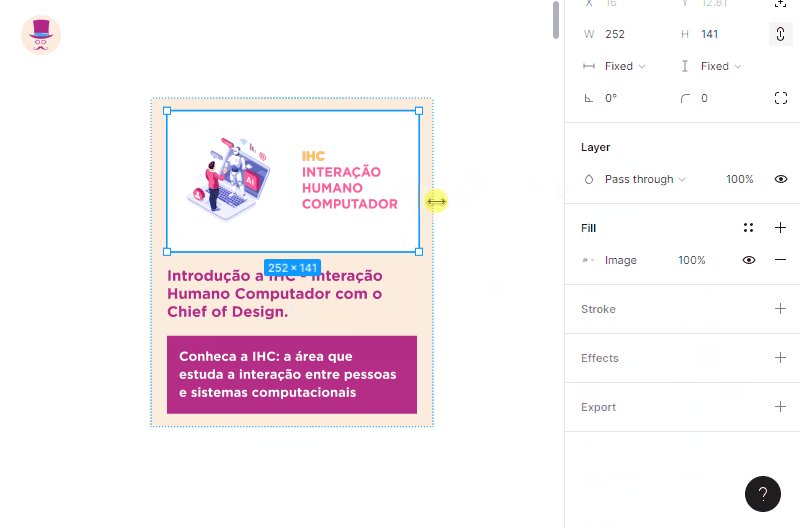
Fixed
Um Frame de Auto Layout configurado com Fixed não responde às mudanças nos elementos dentro dele, como um texto que muda de tamanho, por exemplo.
A altura ou largura fica fixa quando o Designer decide impor um valor da dimensão do Contêiner pai de forma manual.
Imagine pegar o mesmo box com 2 elementos de 300 pixels de altura do elemento que citei anteriormente, um embaixo do outro configurado mas configurado com Fixed de altura de 600 pixels.
Se eliminarmos um dos blocos o container não abraçará o conteúdo e permanecerá com a altura de 600 pixels.
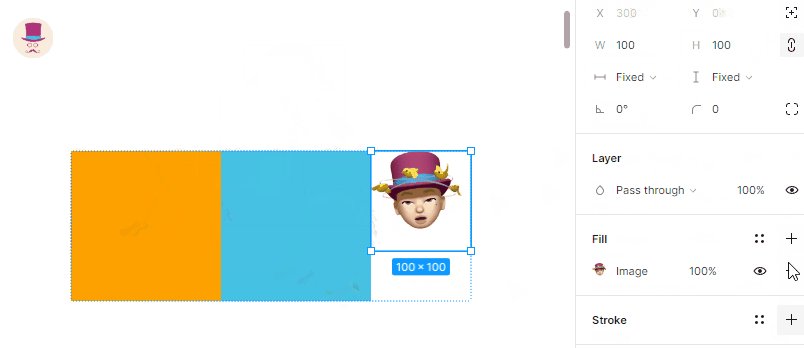
Na animação a seguir podemos ver que não ocorre alteração da dimensão com do Contêiner Pai com a adição de conteúdo em texto no filho. E também não se alterar sua largura ao aumentar a imagem interna.

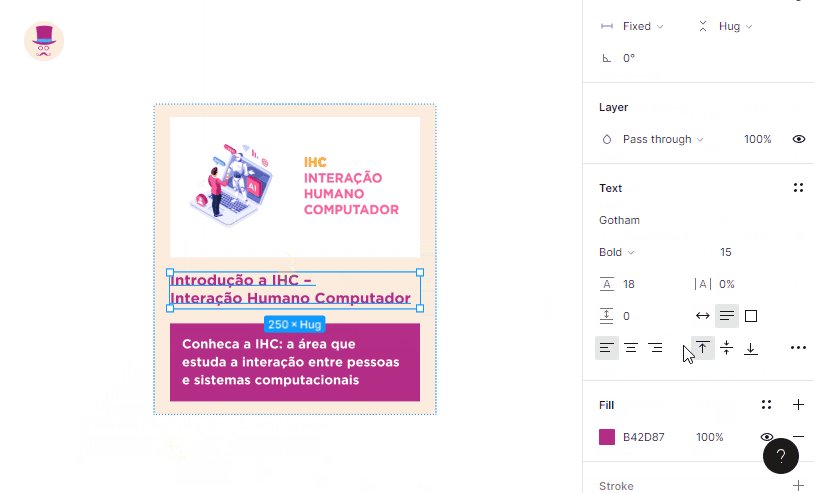
Fill Contanier
Um Frame de Auto Layout configurado com Hug Content ou Fixed terão seus elementos filhos diretos “esticados” até sua largura ou altura, quando configurados com Fill Container.
Vamos pegar novamente o mesmo box com 2 elementos de 300 pixels de altura do exemplo anterior, um embaixo do outro configurado mas configurado com Fixed de altura de 900 pixels, desta vez. Se modificarmos os 3 elementos filhos para a configuração Fill Container eles esticarão para poder preencher a altura do container pai. Ficando assim com altura de 450 pixels cada um deles.
Outra coisa importante a saber é que se o Contêiner pai estiver configurado como Hug Content, basta definir 1 elemento filho direto para Fill Container que torna fixo.
Na animação a seguir podemos ver que que o elementos filhos se esticam para preencher a largura do Contêiner Pai com neles é aplicamos Fill Container. Se redimensionarmos o Contêiner os filhos também o acompanhará.

Constraints
Não é possível aplicar restrições em elementos contidos dentro de um Frame de Auto Layout, a não ser que ele esteja em posição absoluta (position absolute).
Restrições são aplicadas apenas em Frames regulares.
É possível aplicar restrições ao próprio Frame de Auto Layout, apenas se ele estiver aninhado em um Frame regular.
Posicionamento absoluto
Um objeto com posição absoluta habilitada pode ser colocado exatamente onde você deseja em relação ao Contêiner Pai.
O posicionamento absoluto exclui um elemento do fluxo de um Auto Layout enquanto o mantém aninhado no Frame. O elemento e seus irmãos ao redor se ignoram, quando se redimensionam ou se movem.
Um elemento configurado com posição absoluta é tratado como elemento de Frame Regular. Isso significa que você pode aplicar restrições e ele.
Para ativar a posição absoluta em um filho de Frame com Auto Layout e clique no ícone com sinal de adição a direita nas opções de redimensionamento localizada na barra lateral direita. Depois posicione o elemento no lugar de interesse dentro do Contêiner Pai.

Ordem de empilhamento dos elementos da tela
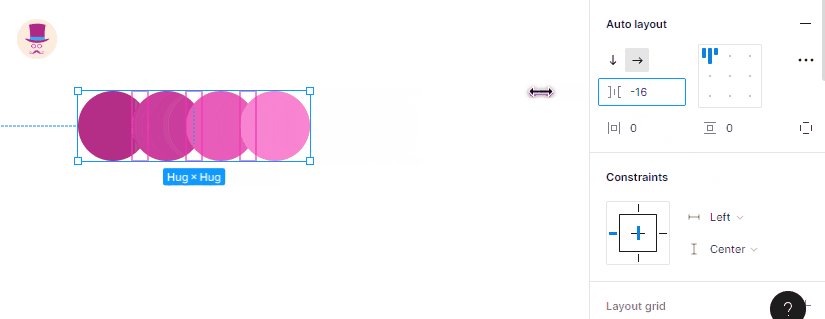
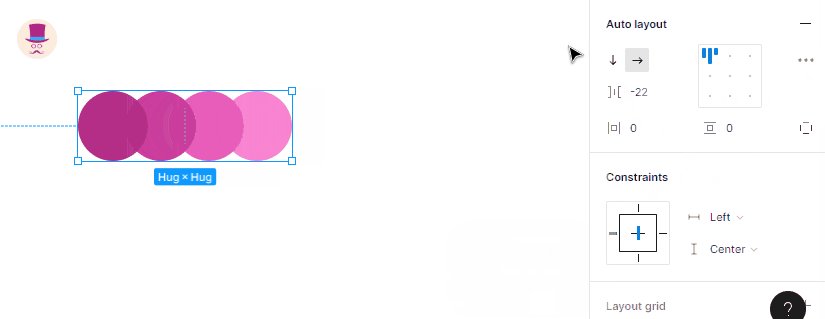
Quando elementos filhos dentro de um Frame de Auto Layout tem espaçamento negativo entre eles formam um empilhamento. Visualmente o elemento mais direita (eixo horizontal) ou abaixo (eixo vertical), estará por padrão no topo.
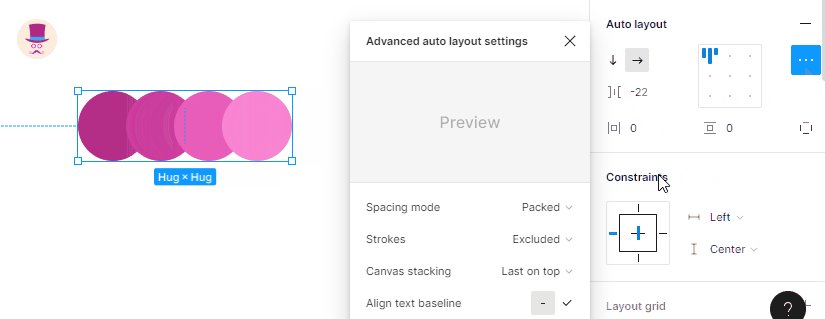
Você pode mudar esta ordem visual de empilhamento com a propriedade Canvas staking order (Ordem de empilhamento dos elementos da tela).
Nas configurações avançadas de layout e com o Frame com Auto Layout selecionado, vá até Canvas staking e selecione entre duas opções:
- First on top: a primeira camada do empilhamento ficará no topo.
- Last on top: a última camada da empilhamento ficará no topo.

A mudança que ocorrerá no empilhamento é apenas visual, a ordem das camadas no painel de camadas permanece o mesmo.
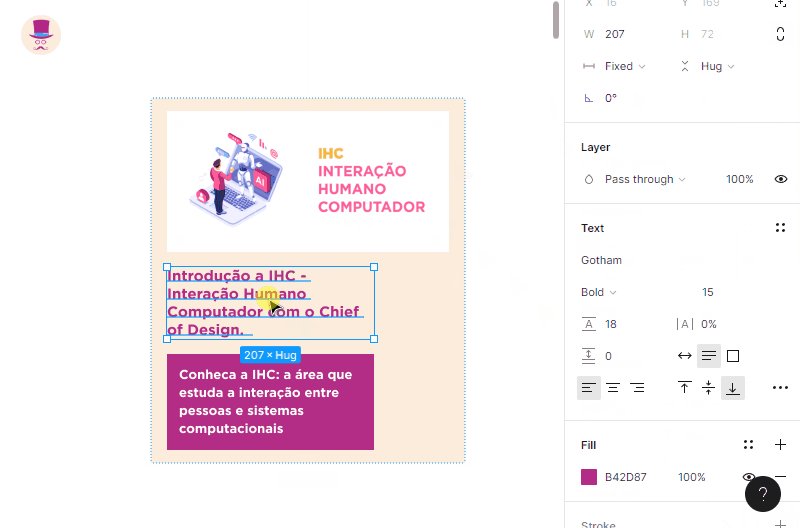
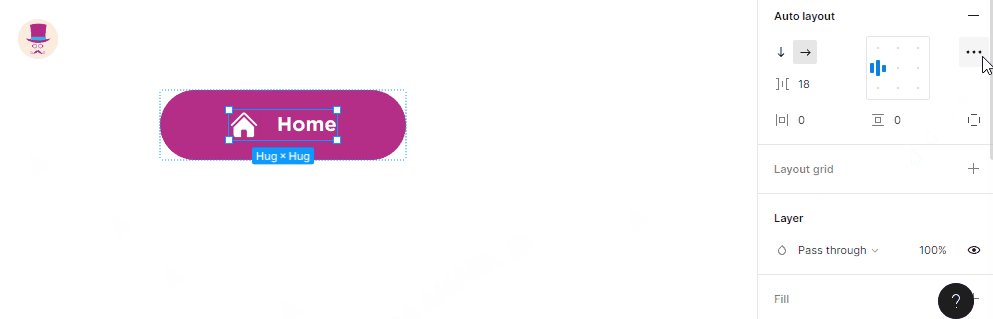
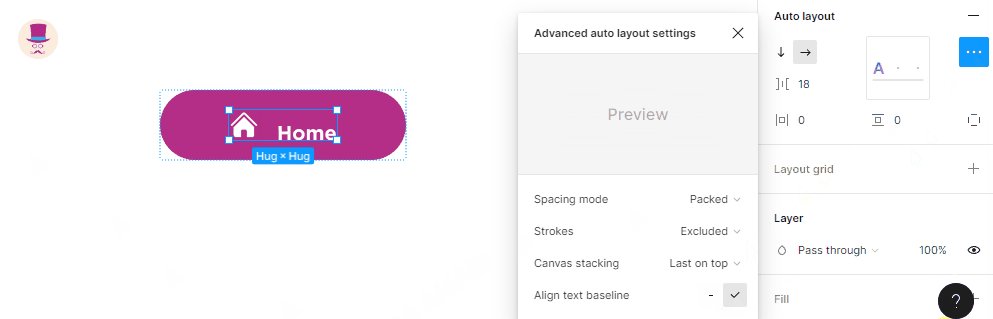
Alinhamento da linha de base do texto
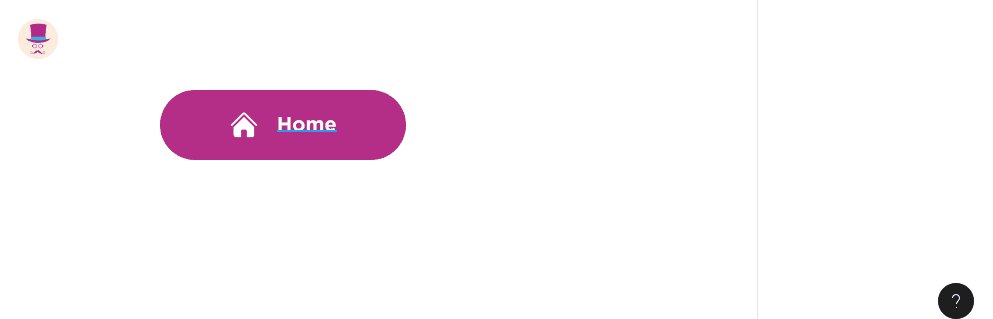
Por padrão, em um Frame com Auto Layout na horizontal, as camadas que possuem elementos com tamanhos variados são centralizadas. Mas existem contextos que o Designer precisa de um Frame que contenha textos e outro tipo elemento, com suas linhas de base alinhadas.
Por exemplo, podemos criar um botão com um texto ao lado. Dentro do Frame de Auto horizontal eles ficam centralizados verticalmente. Para mudar essa condição usamos a configuração do Alinhamento da linha de base do texto (Align text baseline).
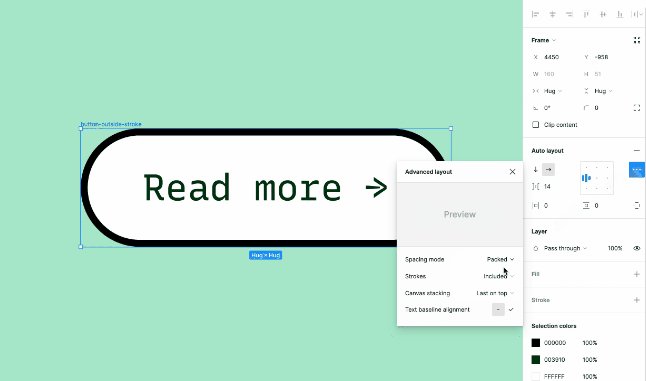
Então para alinhar as camadas por suas linhas de base selecione as camadas que deseja alinhar, vá até as configurações avançadas de layout na barra lateral direita, ao lado do Align text baseline, clique no botão com ícone de “checked’ para permitir o alinhamento da linha de base. Para retirar clique no botão com sinal de menos.

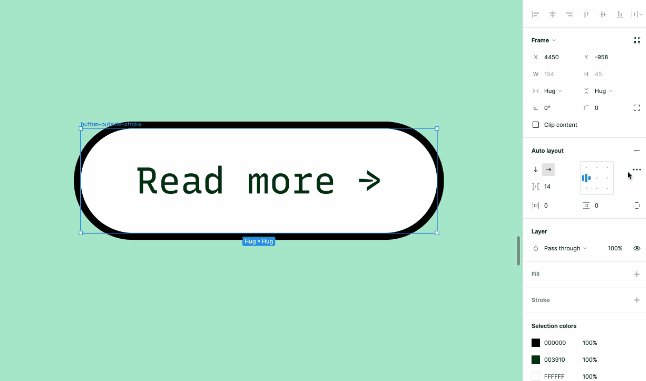
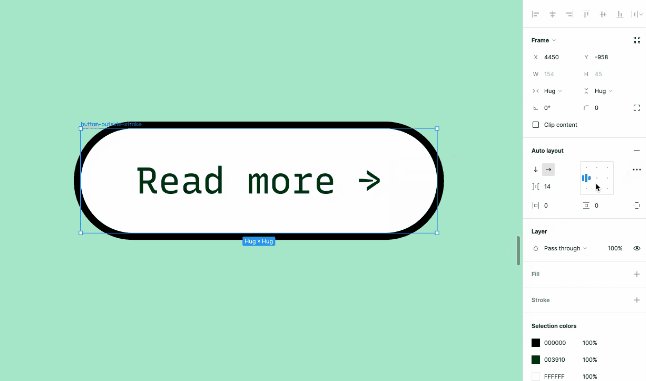
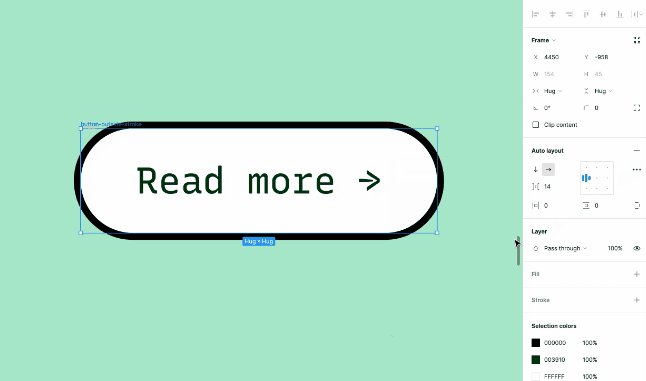
Traçados
Os Traçados (Strokes) não são considerados por padrão ao calcular o tamanho de qualquer objeto. Na configuração de Auto Layout avançado, ele pode ser incluído ou excluído.

Conclusão
O Auto Layout se tornou um dos recursos mais interessante e potente do Figma, que nós possibilita criar layouts adaptáveis e responsivos e com propriedades que aumentam nossa produtividade.
Apresentei o básico para que você possa entender as principais propriedades, mas as possibilidades de uso são muitas. Caso você queira um conteúdo organizado para que seu aprendizado seja mais efetivo conheça o curso o nosso Prototipa!
A segui você pode assistir um conteúdo na versão gratuita para que você entenda melhor o Auto Layout.
Caso você tenha alguma dúvida deixe seu comentário e aproveite e compartilhe esse conteúdo com seus amigos.
Abraços!!!
Ed Francisco
Olá! Aqui é Ed Francisco, colaborador do Chief of Design desde suas primeiras linhas de conteúdo e de códigos.
Por falar em códigos, acredito que o HTML é a mais notável tecnologia web a qual me permitiu chegar aqui onde estou, e também escrever essas linhas sobre mim para você.
Sou formado em Tecnologia da Produção (foi aqui que conheci o HTML) e em Técnico em Produção Digital, Web e Multimídia (onde aperfeiçoei os meus conhecimentos de HTML).
Sou Paulistano da Zona Leste. Me aventuro tentando desvendar os mistérios da web desde 2008.
