
Eae. Td Bele?
Hoje continuaremos com a série sobre tipografia.
Este é o último capítulo dessa trilogia de artigos sobre tipografia.
Já passamos pela história, pela anatomia, pelas famílias, entre outras coisas.
Se você não leu os outros artigos, sugiro que leia-os para você entender todo o contexto da série: primeira parte e a segunda parte.
Neste artigo veremos como aplicar a tipografia nos seus projetos da melhor forma.
E isso é importantíssimo porque uma boa tipografia somada a uma aplicação correta é fundamental para o sucesso da peça. Isto incita a vontade de ler e diminui o esforço para a compreensão.
E antes de prosseguir com o artigo, eu quero aproveitar a oportunidade, já que estamos falando sobre Tipografia, para te avisar que estamos com inscrições abertas para o nosso curso de Fundamentos do Design Visual. O curso Fundamentos do Design Visual é focado nos fundamentos, conceitos e princípios do Design Visual.
Neste curso, juntamente com os outros fundamentos, você poderá se aprofundar ainda mais sobre Tipografia. Clique no link abaixo e conheça o nosso curso.
⭐️Curso Fundamentos do Design Visual⭐️
Saiba mais ➡ https://www.fundamentosdodesign.com.br
Então…Vamos conferir?
Neste artigo você vai saber:
- Como escolher a voz certa
- Legibilidade e Leiturabilidade
- Hierarquização
- Contrastes
- Dicas sobre alinhamentos
- Mais algumas dicas e sobre quebrar as regras
Escolhendo a “A Voz” do seu projeto
Em um projeto devemos considerar todos os aspectos: desde técnicos até os psicológicos e socioculturais que trataremos.
E sobre a tipografia a primeira coisa que devemos levar em conta para escolher uma família tipográfica é escolher “qual a voz que queremos transmitir”.
E aí, como de de costume hehe, você me pergunta: David? Como assim? Voz do que?
A tipografia é feita para comunicar, logo ela é a voz da sua comunicação. Compreendes?
Irei exemplificar:
Imagine que você tenha que escolher entre um dos tipos abaixo (imagem abaixo) para criar um pôster promocional para o público “feminino”, Ok? Qual você escolheria? Olhe os tipos abaixo:

Aposto que você escolheu a segunda opção. Sabe por quê? Porque seu público é feminino, logo você não precisa transmitir uma sensação forte, robusta, pelo contrário, precisa ser mais suave e delicado. E pensando nisso, obviamente, o tipo que melhor traduz essa “voz” é a segunda opção.
Você consegue compreender quando falo sobre a “voz do projeto”?
Então, pense nisso antes de escolher uma fonte. “Qual voz você quer transmitir?”
Legibilidade e Leiturabilidade: É para Ler ou para Ver?
Dentre os vários fatores que analisamos pra escolher um tipo, temos a Legibilidade e Leiturabilidade.
Legibilidade: diz respeito ao reconhecimento das letras individualmente. A facilidade de distinção dos glifos.
Leiturabilidade: diz respeito ao reconhecimento e a fluência dos tipos em sentenças, como frases e parágrafos.
Legibilidade e leiturabilidade são semelhantes, mas não são a mesma coisa.
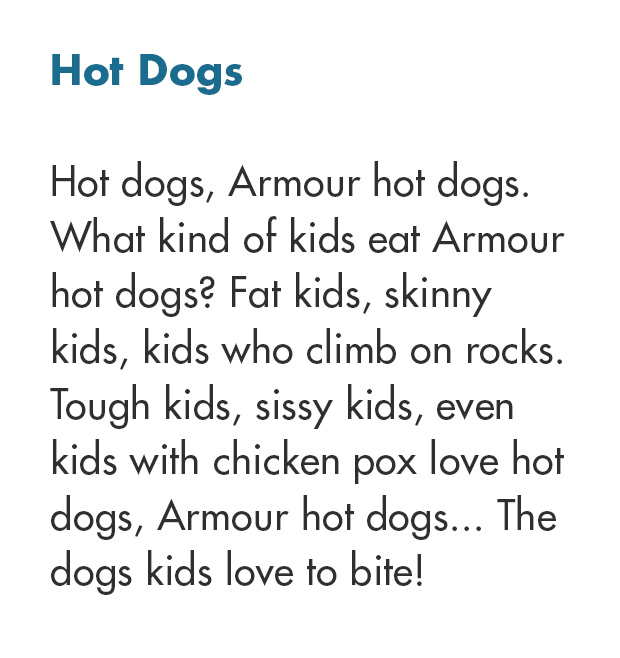
Um tipo pode ser legível, mas não ter uma boa leiturabilidade, veja o exemplo a seguir:

Percebe como em um “bloco de texto” essa fonte não funciona muito bem? Eu até consigo identificar as letras, mas ler um texto longo é um martírio.
Bom… Agora que sabemos o que são essas palavrinhas (um pouco difíceis,né? hehe) devemos pensar:
Esse projeto é para ler ou para ver?
Projetos para “ver”
Pense: o meu projeto pede por uma tipografia impactante, chamativa, efêmera? É uma peça publicitária, e por isso necessita de grande apelo visual para transmitir a mensagem que quero passar?
Se a resposta for sim, então seu tipo é para “VER”. O fator mais importante é o visual. Você não precisa se preocupar tanto com a leiturabilidade e sim se ela é legível.
Nesse caso a liberdade é maior e é muito provável que você use uma fonte do tipo fantasia, cursiva e sem serifa.
Portanto, neste caso, estamos falando de peças como cartazes, posters, capas, logotipos, embalagens, anúncios, sinalização, títulos.

Projetos para “ler”
E agora indague-se novamente, mas mudando a pergunta:
O meu projeto necessita de uma tipografia que seja agradável em textos longos, que tenha algarismos com acentos, pontuação e sinais completos, e que exige uma maior precisão na comunicação?
Se sua resposta for sim, nesse caso o tipo é para “Ler”. O visual impactante não é o mais importante. O mais importante aqui é a leitura.
Você precisa de um tipo com alto nível de legibilidade e principalmente leiturabilidade. Você deve optar por tipos tradicionais, testados ao longo dos anos, e que funcionam bem em corpos pequenos e em blocos de textos.
Nesse caso, para ler, você, quiça, só deverá usar tipos mais extravagantes em pequenas partes (títulos, citações).
Então, estamos falando de peças como jornais, livros, manuais, revistas, blogs, e-books, etc.

E nesse segmento basicamente temos dois casos: Digital e o Gráfico.
No digital o uso do tipo sem serifa é o mais seguro, pois as serifas acabam se tornando “borrões”, prejudicando assim a leitura e o entendimento.
Já no gráfico (impresso) os serifados são os mais adequados, pois a serifa tem a função de auxiliar a leitura proporcionando continuidade para o texto e tornando-o menos cansativo para os olhos.
Mas isso não é uma regra absoluta ainda mais em tempos de alta tecnologia com tela retinas e etc. O importante aqui é manter o bom senso zelar pela harmonia.
Hierarquização
Imagine um livro com todos os textos em tamanhos e espaçamentos idênticos. Eles formariam um bloco de texto uniforme e você não saberia o que é título, o que é citação, entre outros.
É função do designer distribuir a informação em uma ordem que permita ao leitor orientar-se através dela, entendendo os similares e relacionando-os entre si e entre o conjunto.
Essa ordenação é o que define as funções de cada parte (título, corpo do texto, o que é mais importante ou não) e a sequência a seguir e também das outras partes.
E para isso podemos fazer essa distinção através de separações, da variação de cor, do tamanho do corpo, do peso do tipo, do contraste.
Títulos e chamadas, precisam se diferenciar do restante do texto.

O que é maior tende a ter mais apelo visual, o que está acima tende a ter mais destaque e importância e uma cor que sai do padrão tende a destacar ao restante do texto.
Não é necessário exagerar na cor, no tamanho e no espaçamento para chamar atenção cada vez que uma parte do texto precise de destaque. Nem exagerar na distinção entre os níveis hierárquicos. Uma diferença que seja visível e que possa ser notada já é, por vezes, o suficiente. É importante manter a harmonia e a qualidade em todo projeto.
Destaque os elementos necessários, mas sem interferir no fluxo de leitura.
Repetição
É o que cria uma identidade visual com o leitor e ajudando a estabelecer uma hierarquia também. Utilize variações em determinados pontos da sua página, como títulos, subtítulos; e repita o mesmo estilo.

Contrastes da Tipografia
É necessário que o texto tenha contraste com o fundo a fim de manter a sua visibilidade e legibilidade.
Use cores contrastantes
Deve-se evitar usar cores com pouco contrastes (fundo preto e fonte cinza, por exemplo).
Confira o exemplo abaixo e perceba com a segunda opção tem um contraste muito melhor que a primeira.

É importante um forte contraste entre a tipografia e o suporte, e também para garantir que a informação chegue a todos. Tenha cuidado também com aplicações de texto em fundo com imagens.
Além das cores, os tamanhos dos tipos e o espaçamento também contam na hora de ajustar o contraste.
Evite tamanhos muito pequenos
O corpo do texto tem que manter um tamanho suficiente para que as pessoas consigam ler com facilidade e sem esforço.

Dê espaço para o texto” respirar”
O pouco espaço entre as linhas pode afetar o contraste e, claro, a legibilidade.
Linhas muito estreitas tornam difícil a tarefa para o olho diferenciar uma linha para outra transformando o texto num emaranhado louco de letras.
Mas cuidado, pois muito espaço também pode afetar a legibilidade e a harmonia da composição.

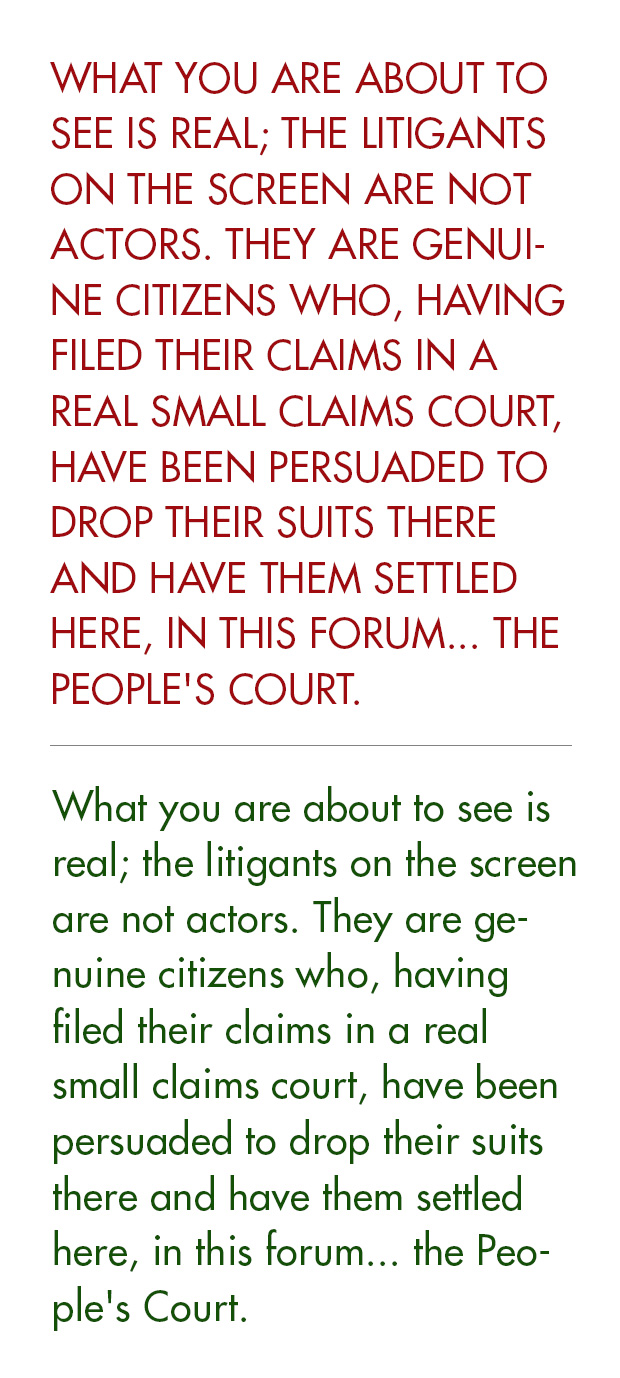
Evite usar todo o texto em letras maiúsculas
O uso de somente caixa alta dificulta bastante a leitura, pois elas são menos legíveis em bloco.
Além disso, principalmente para a internet, textos compostos somente com letras maiúsculas indicam agressividade, gritos, palavras de ordens… Logo evite o uso caixa alta em toda a peça (ao menos que seja esse o objetivo, claro).

Não use muitas fontes em uma única página.
Tenha coerência e bom senso ao usar os tipos. Na maioria dos casos, use no máximo até três fontes diferentes, sendo o ideal duas ou uma, nada mais.
Nada de coisas escalafobéticas, hein Galucho! Usar vários tipos diferentes pode resultar em um trabalho poluído, “amador” e desagradável.
Evite o uso de famílias do mesmo estilo e aposte no contraste delas (moderno e antigo, por exemplo.)

Evite parágrafos com linhas muito grandes ou muito curtas
Uma linha muito longa, pode prejudicar a leitura, torná-la cansativa e fazer com que o leitor tenha dificuldade para ir de uma linha para outra linha, resultando também na perda do foco.
Por outro lado, uma linha muito curta pode fazer com que os olhos façam movimento repetitivos, bruscos, rápidos. Isso também causa desconfortos e prejudica a leitura.
Por isso, o comprimento da linha deve ser coerente com o suporte usado e com o tamanho do corpo do texto.
Existem pessoas que defendem o uso 40 a 60 caracteres por linha. Eu, como já disse no artigo anterior, prefiro medir por palavras. Tem estudo que diz que entre sete e dezenove palavras é o ideal. Normalmente entre sete a quatorze (até menos) já satisfaz.
Todavia, isso não deve lhe prender na hora da diagramação, bele?
Existem vários elementos (traking, kerning, tamanho do tipo, tipo usado, suporte, tamanho da coluna, etc) que influenciam nessa escolha e que são mais importantes do que esses números.
Cuidados com Alinhamentos
Use alinhamentos centralizados e justificados em textos longos somente quando tiver controle total sobre os textos (kerning, tracking, hifenização).
O alinhamento centralizado causa excesso de espaço branco nas margens e tende a deixar o leitor desorientado e o texto algo tedioso de ler.
O alinhamento justificado, quando mal aplicado, pode criar “rios” (espaços em brancos) no texto, prejudicando assim toda a composição.
Na dúvida opte pelo alinhamento à esquerda.
Mais algumas dicas!
- Lembre-se que o espaço entre as letras e as palavras deve ser conciso.
- O texto deve ter um tamanho coerente com o suporte (meio onde é utilizado).
- Quando usar caixa alta em títulos, talvez seja preciso aumentar o espaçamento (kerning) entre as letras para melhor a legibilidade.
- Sempre que possível, principalmente em projetos para “ler”, indente os parágrafos. Usualmente o primeiro parágrafo não precisa ser indentado.
- Evite linhas órfãs (as primeiras linhas de um parágrafo que ficam isoladas das linhas posteriores) e viúvas (as últimas linhas de um parágrafo que sobram e acabam isoladas no início da outra página).
- Fundo branco e texto preto nunca falha.
Não existe certo ou errado: Quebre as regras quando precisar
Uma premissa básica que você não deve esquecer é que não existe certo ou errado.
O que é bom para um projeto, não é necessariamente bom para outro projeto.
Cada projeto é diferente. Cada projeto tem um público, um objetivo, um suporte.
Saber regras é importante e com certeza vai ter ajudar, mas você não deve ficar preso nelas. Não devemos podar nossa criatividade.
Quebre as regras sempre que achar necessário para alcançar o seu objetivo de comunicação.
Conclusão
Tipografia é um assunto bem extenso e um pouco complexo e por isso os seus estudos não devem parar por aqui.
Temos que entendê-la, pois ela é a principal ferramenta de comunicação que temos.
Juntando todos os aspectos vistos nessa série (desde a história até a aplicação), espero que você já tem uma boa base para escolher, de forma concisa e consciente, a tipografia ideal para o seu projeto.
Então, chegamos a conclusão da nossa pequena série sobre tipografia. 🙂
Espero que as informações passadas aqui te auxiliem na escolha da fonte certa para o seu projeto.
Caso você não tenha acompanhado esta série desde o começo, seguem abaixo os links dos outros artigos:
Confira a primeira parte aqui →Guia sobre tipografia parte 1
Confira a segunda parte aqui → Guia sobre tipografia parte 2
E se você gostou compartilhe com seus amigos. Aproveite e deixe seu comentário sobre este artigo e sobre toda a série.
E como você usa a tipografia no dia a dia?
Você pode de compartilhar conosco a sua experiência com tipografia, não é?
Até mais!
Forte Abraço!
Referências:
Livro Pensar com Tipos – Ellen lupton.
Livro Elementos Do Estilo Tipográfico – Robert Bringhurst
efantauzzi-guia-de-tipos-tipografia
Textos usados nos exemplos: