
Eae. Td Bele?
Hoje continuaremos com a série sobre tipografia.
Este é o último capítulo dessa trilogia de artigos sobre tipografia.
Já passamos pela história, pela anatomia, pelas famílias, entre outras coisas.
Se você não leu os outros artigos, sugiro que leia-os para você entender todo o contexto da série: primeira parte e a segunda parte.
Neste artigo veremos como aplicar a tipografia nos seus projetos da melhor forma.
E isso é importantíssimo porque uma boa tipografia somada a uma aplicação correta é fundamental para o sucesso da peça. Isto incita a vontade de ler e diminui o esforço para a compreensão.
E antes de prosseguir com o artigo, eu quero aproveitar a oportunidade, já que estamos falando sobre Tipografia, para te avisar que estamos com inscrições abertas para o nosso curso de Fundamentos do Design Visual. O curso Fundamentos do Design Visual é focado nos fundamentos, conceitos e princípios do Design Visual.
Neste curso, juntamente com os outros fundamentos, você poderá se aprofundar ainda mais sobre Tipografia. Clique no link abaixo e conheça o nosso curso.
⭐️Curso Fundamentos do Design Visual⭐️
Saiba mais ➡ https://www.fundamentosdodesign.com.br
Então…Vamos conferir?
Neste artigo você vai saber:
- Como escolher a voz certa
- Legibilidade e Leiturabilidade
- Hierarquização
- Contrastes
- Dicas sobre alinhamentos
- Mais algumas dicas e sobre quebrar as regras
Escolhendo a “A Voz” do seu projeto
Em um projeto devemos considerar todos os aspectos: desde técnicos até os psicológicos e socioculturais que trataremos.
E sobre a tipografia a primeira coisa que devemos levar em conta para escolher uma família tipográfica é escolher “qual a voz que queremos transmitir”.
E aí, como de de costume hehe, você me pergunta: David? Como assim? Voz do que?
A tipografia é feita para comunicar, logo ela é a voz da sua comunicação. Compreendes?
Irei exemplificar:
Imagine que você tenha que escolher entre um dos tipos abaixo (imagem abaixo) para criar um pôster promocional para o público “feminino”, Ok? Qual você escolheria? Olhe os tipos abaixo:

Aposto que você escolheu a segunda opção. Sabe por quê? Porque seu público é feminino, logo você não precisa transmitir uma sensação forte, robusta, pelo contrário, precisa ser mais suave e delicado. E pensando nisso, obviamente, o tipo que melhor traduz essa “voz” é a segunda opção.
Você consegue compreender quando falo sobre a “voz do projeto”?
Então, pense nisso antes de escolher uma fonte. “Qual voz você quer transmitir?”
Legibilidade e Leiturabilidade: É para Ler ou para Ver?
Dentre os vários fatores que analisamos pra escolher um tipo, temos a Legibilidade e Leiturabilidade.
Legibilidade: diz respeito ao reconhecimento das letras individualmente. A facilidade de distinção dos glifos.
Leiturabilidade: diz respeito ao reconhecimento e a fluência dos tipos em sentenças, como frases e parágrafos.
Legibilidade e leiturabilidade são semelhantes, mas não são a mesma coisa.
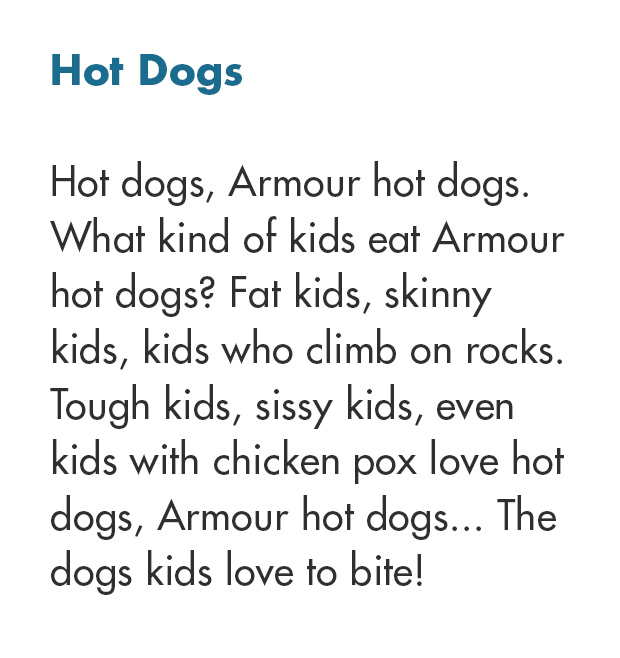
Um tipo pode ser legível, mas não ter uma boa leiturabilidade, veja o exemplo a seguir:

Percebe como em um “bloco de texto” essa fonte não funciona muito bem? Eu até consigo identificar as letras, mas ler um texto longo é um martírio.
Bom… Agora que sabemos o que são essas palavrinhas (um pouco difíceis,né? hehe) devemos pensar:
Esse projeto é para ler ou para ver?
Projetos para “ver”
Pense: o meu projeto pede por uma tipografia impactante, chamativa, efêmera? É uma peça publicitária, e por isso necessita de grande apelo visual para transmitir a mensagem que quero passar?
Se a resposta for sim, então seu tipo é para “VER”. O fator mais importante é o visual. Você não precisa se preocupar tanto com a leiturabilidade e sim se ela é legível.
Nesse caso a liberdade é maior e é muito provável que você use uma fonte do tipo fantasia, cursiva e sem serifa.
Portanto, neste caso, estamos falando de peças como cartazes, posters, capas, logotipos, embalagens, anúncios, sinalização, títulos.

Projetos para “ler”
E agora indague-se novamente, mas mudando a pergunta:
O meu projeto necessita de uma tipografia que seja agradável em textos longos, que tenha algarismos com acentos, pontuação e sinais completos, e que exige uma maior precisão na comunicação?
Se sua resposta for sim, nesse caso o tipo é para “Ler”. O visual impactante não é o mais importante. O mais importante aqui é a leitura.
Você precisa de um tipo com alto nível de legibilidade e principalmente leiturabilidade. Você deve optar por tipos tradicionais, testados ao longo dos anos, e que funcionam bem em corpos pequenos e em blocos de textos.
Nesse caso, para ler, você, quiça, só deverá usar tipos mais extravagantes em pequenas partes (títulos, citações).
Então, estamos falando de peças como jornais, livros, manuais, revistas, blogs, e-books, etc.

E nesse segmento basicamente temos dois casos: Digital e o Gráfico.
No digital o uso do tipo sem serifa é o mais seguro, pois as serifas acabam se tornando “borrões”, prejudicando assim a leitura e o entendimento.
Já no gráfico (impresso) os serifados são os mais adequados, pois a serifa tem a função de auxiliar a leitura proporcionando continuidade para o texto e tornando-o menos cansativo para os olhos.
Mas isso não é uma regra absoluta ainda mais em tempos de alta tecnologia com tela retinas e etc. O importante aqui é manter o bom senso zelar pela harmonia.
Hierarquização
Imagine um livro com todos os textos em tamanhos e espaçamentos idênticos. Eles formariam um bloco de texto uniforme e você não saberia o que é título, o que é citação, entre outros.
É função do designer distribuir a informação em uma ordem que permita ao leitor orientar-se através dela, entendendo os similares e relacionando-os entre si e entre o conjunto.
Essa ordenação é o que define as funções de cada parte (título, corpo do texto, o que é mais importante ou não) e a sequência a seguir e também das outras partes.
E para isso podemos fazer essa distinção através de separações, da variação de cor, do tamanho do corpo, do peso do tipo, do contraste.
Títulos e chamadas, precisam se diferenciar do restante do texto.

O que é maior tende a ter mais apelo visual, o que está acima tende a ter mais destaque e importância e uma cor que sai do padrão tende a destacar ao restante do texto.
Não é necessário exagerar na cor, no tamanho e no espaçamento para chamar atenção cada vez que uma parte do texto precise de destaque. Nem exagerar na distinção entre os níveis hierárquicos. Uma diferença que seja visível e que possa ser notada já é, por vezes, o suficiente. É importante manter a harmonia e a qualidade em todo projeto.
Destaque os elementos necessários, mas sem interferir no fluxo de leitura.
Repetição
É o que cria uma identidade visual com o leitor e ajudando a estabelecer uma hierarquia também. Utilize variações em determinados pontos da sua página, como títulos, subtítulos; e repita o mesmo estilo.

Contrastes da Tipografia
É necessário que o texto tenha contraste com o fundo a fim de manter a sua visibilidade e legibilidade.
Use cores contrastantes
Deve-se evitar usar cores com pouco contrastes (fundo preto e fonte cinza, por exemplo).
Confira o exemplo abaixo e perceba com a segunda opção tem um contraste muito melhor que a primeira.

É importante um forte contraste entre a tipografia e o suporte, e também para garantir que a informação chegue a todos. Tenha cuidado também com aplicações de texto em fundo com imagens.
Além das cores, os tamanhos dos tipos e o espaçamento também contam na hora de ajustar o contraste.
Evite tamanhos muito pequenos
O corpo do texto tem que manter um tamanho suficiente para que as pessoas consigam ler com facilidade e sem esforço.

Dê espaço para o texto” respirar”
O pouco espaço entre as linhas pode afetar o contraste e, claro, a legibilidade.
Linhas muito estreitas tornam difícil a tarefa para o olho diferenciar uma linha para outra transformando o texto num emaranhado louco de letras.
Mas cuidado, pois muito espaço também pode afetar a legibilidade e a harmonia da composição.

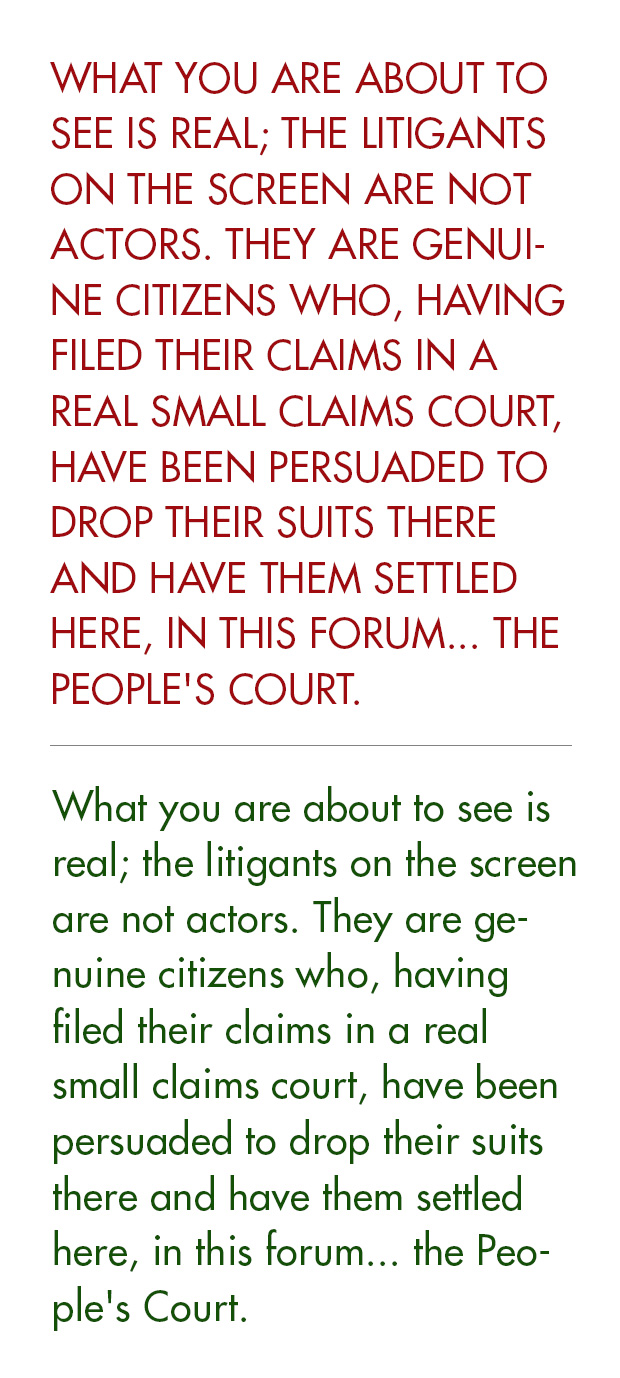
Evite usar todo o texto em letras maiúsculas
O uso de somente caixa alta dificulta bastante a leitura, pois elas são menos legíveis em bloco.
Além disso, principalmente para a internet, textos compostos somente com letras maiúsculas indicam agressividade, gritos, palavras de ordens… Logo evite o uso caixa alta em toda a peça (ao menos que seja esse o objetivo, claro).

Não use muitas fontes em uma única página.
Tenha coerência e bom senso ao usar os tipos. Na maioria dos casos, use no máximo até três fontes diferentes, sendo o ideal duas ou uma, nada mais.
Nada de coisas escalafobéticas, hein Galucho! Usar vários tipos diferentes pode resultar em um trabalho poluído, “amador” e desagradável.
Evite o uso de famílias do mesmo estilo e aposte no contraste delas (moderno e antigo, por exemplo.)

Evite parágrafos com linhas muito grandes ou muito curtas
Uma linha muito longa, pode prejudicar a leitura, torná-la cansativa e fazer com que o leitor tenha dificuldade para ir de uma linha para outra linha, resultando também na perda do foco.
Por outro lado, uma linha muito curta pode fazer com que os olhos façam movimento repetitivos, bruscos, rápidos. Isso também causa desconfortos e prejudica a leitura.
Por isso, o comprimento da linha deve ser coerente com o suporte usado e com o tamanho do corpo do texto.
Existem pessoas que defendem o uso 40 a 60 caracteres por linha. Eu, como já disse no artigo anterior, prefiro medir por palavras. Tem estudo que diz que entre sete e dezenove palavras é o ideal. Normalmente entre sete a quatorze (até menos) já satisfaz.
Todavia, isso não deve lhe prender na hora da diagramação, bele?
Existem vários elementos (traking, kerning, tamanho do tipo, tipo usado, suporte, tamanho da coluna, etc) que influenciam nessa escolha e que são mais importantes do que esses números.
Cuidados com Alinhamentos
Use alinhamentos centralizados e justificados em textos longos somente quando tiver controle total sobre os textos (kerning, tracking, hifenização).
O alinhamento centralizado causa excesso de espaço branco nas margens e tende a deixar o leitor desorientado e o texto algo tedioso de ler.
O alinhamento justificado, quando mal aplicado, pode criar “rios” (espaços em brancos) no texto, prejudicando assim toda a composição.
Na dúvida opte pelo alinhamento à esquerda.
Mais algumas dicas!
- Lembre-se que o espaço entre as letras e as palavras deve ser conciso.
- O texto deve ter um tamanho coerente com o suporte (meio onde é utilizado).
- Quando usar caixa alta em títulos, talvez seja preciso aumentar o espaçamento (kerning) entre as letras para melhor a legibilidade.
- Sempre que possível, principalmente em projetos para “ler”, indente os parágrafos. Usualmente o primeiro parágrafo não precisa ser indentado.
- Evite linhas órfãs (as primeiras linhas de um parágrafo que ficam isoladas das linhas posteriores) e viúvas (as últimas linhas de um parágrafo que sobram e acabam isoladas no início da outra página).
- Fundo branco e texto preto nunca falha.
Não existe certo ou errado: Quebre as regras quando precisar
Uma premissa básica que você não deve esquecer é que não existe certo ou errado.
O que é bom para um projeto, não é necessariamente bom para outro projeto.
Cada projeto é diferente. Cada projeto tem um público, um objetivo, um suporte.
Saber regras é importante e com certeza vai ter ajudar, mas você não deve ficar preso nelas. Não devemos podar nossa criatividade.
Quebre as regras sempre que achar necessário para alcançar o seu objetivo de comunicação.
Conclusão
Tipografia é um assunto bem extenso e um pouco complexo e por isso os seus estudos não devem parar por aqui.
Temos que entendê-la, pois ela é a principal ferramenta de comunicação que temos.
Juntando todos os aspectos vistos nessa série (desde a história até a aplicação), espero que você já tem uma boa base para escolher, de forma concisa e consciente, a tipografia ideal para o seu projeto.
Então, chegamos a conclusão da nossa pequena série sobre tipografia. 🙂
Espero que as informações passadas aqui te auxiliem na escolha da fonte certa para o seu projeto.
Caso você não tenha acompanhado esta série desde o começo, seguem abaixo os links dos outros artigos:
Confira a primeira parte aqui →Guia sobre tipografia parte 1
Confira a segunda parte aqui → Guia sobre tipografia parte 2
E se você gostou compartilhe com seus amigos. Aproveite e deixe seu comentário sobre este artigo e sobre toda a série.
E como você usa a tipografia no dia a dia?
Você pode de compartilhar conosco a sua experiência com tipografia, não é?
Até mais!
Forte Abraço!
Referências:
Livro Pensar com Tipos – Ellen lupton.
Livro Elementos Do Estilo Tipográfico – Robert Bringhurst
efantauzzi-guia-de-tipos-tipografia
Textos usados nos exemplos:



Pingback: Guia sobre Tipografia - Escolhendo a fonte certa
Pingback: Guia sobre Tipografia (parte 02)– Escolhendo a fonte certa
Incrível muito bom …
Vlw, Wesllen! 🙂
Abrs
David parabéns… só gostaria de aprender um pouco mais quanto o tipo certo para logotipos…. posta uma série ou umas dicas pra gente. Vlw
Olá Markos.
Obrigado, pelo reconhecimento.
A questão, que abordo no texto, “escolhendo a voz”, pode ser pensada/usada para logotipos também. Mas pode deixar que pensarei no assunto para próximos artigos.
Forte abraço.
Tá de parabéns!
Obrigado, Samy.
Forte abraço!
David parabéns pela ótima matéria, fiquei encantada pelo trabalho, sou apaixonada pela tipografia, meu avó foi um excelente tipógrafo e linotipista, quando chegava alguém curioso ele pegava a linha de texto e mandava a pessoa conferir e logicamente ela jogava longe de tão quente, e a gente ria muito da maldade. Quando chegou a era digital ele adoeceu e se foi. Minha paixão se estendeu que montei uma comunidade no face de nome Qual é a fonte? e um amigo achou sua matéria na internet e postou lá. Obrigado!
Olá Clara.
Que sensacional!! Alguém falando de linotipo nessa era digital, e melhor, que viu de perto alguém trabalhando com isso. Que legal. 🙂
Gostaria de te conhecido seu avô. Hoje em dia não existe mais isso. Talvez só dê para ter uma pequena noção (eu acho, não posso afirmar porque nunca visitei o local) sobre isso na Oficina Tipográfica de SP e olhe lá…
Fico feliz que tenha gostado do artigo 🙂
Muito obrigado pelos elogios.
Forte Abraço!!!
Suas matérias são muito boas… parabéns pelo trabalho!
Muito obrigado, Leandro!
Forte abraço!!
David, tudo bem? Sou advogado e gostaria que você me desse uma dica de fonte. Preciso de uma letra que não seja cansativa e que ajude a prender a atenção do leitor. Obrigado.
Olá Silvio.
Então fica muito difícil responder assim de forma superficial.
Mas creio que os tópicos “Como escolher a voz certa” e “Legibilidade e Leiturabilidade” , desse artigo, podem te auxiliar nessa questão.
Forte Abraço!!
Excelente explanação sobre o assunto! Congratulations!
Obrigado, Jessica!!
Abrs 🙂
Fantástico! Gostei muito! Parabéns pelo artigo!
Muito Obrigado, Arthur!
Forte Abraço!! 😀
Davi, muito legal o artigo de topografia, porém algumas imagens de exemplo não estão aparecendo!
Olá Daniel. Obrigado por avisar. Já arrumei o problema. Pode ler novamente, agora, com os exemplos para melhorar o entendimento.
Vlw.
Forte abraço.
O artigo é legal mas acredito que ficaria mais interessante se você sugerisse algumas fontes quando citasse os estilos.
Vlw Jean, pelo comentário. 😀
Vou guardar a sugestão pra usá-la nos próximos artigos add mais links de exemplos.
Até Mais.
Forte Abraço.
MUITO BOM! Usarei o artigo pros meus estudos de Tipografia na pós 🙂 Obrigado!
Opa…Fico honrado com isso. 🙂
Muito obrigado.
Abrs.
Muito obrigado David, sua didática é muito boa!
Olá Mário.
Muito obrigado pelo comentário!! 😀
Abrs!!
Estava criando um resumo com base nos livros que comprei mas ao
finalizar a leitura deste post, acabei salvando-o para futuras
consultas. Você tornou ordeiro o conteúdo que no livro da Ellen está
bagunçado. Parabéns.
Olá Henrique.
Muito obrigado pelo elogio 🙂
Forte abraço.
Olá, você conhece alguns programas para pc que possa ajudar a fazer uma imagem com a tipografia? Como fazer uma imagem, mas com apenas palavras, sem desenhos. Obrigada
Olá.
Então, para criar tal efeito você pode usar alguns programas como Photoshop e Illustrator. Senão me engano no http://abduzeedo.com.br/ tem um tutorial sobre isso.
Abrs!
Encontrei o tutorial! Você ajudou muito, obrigada! beijos
Tenho um dúvida , vc sabe me indicar quais fontes se encaixam para o público jovem ? Pessoas com idade entre 18 e 25 anos , não são crianças … Obrigado
Olá Douglas.
São pessoas jovens, mas não é por isso que se pode generalizar.
Muito difícil opinar. Seria irresponsável. Vou dar um exemplo para você entender:
Imagine criar um cartaz para jovens de 18 a 25 anos que irão assistir um show de rock. E agora imagine criar um outro cartaz para jovens da mesma idade, só que para um show evangélico.
Percebe como muda a abordagem?
Sugiro que você pesquise mais sobre o público que você quer atingir, que também olhe para o objetivo do projeto e o que pretende transmitir.
Forte abraço.
Até mais.
No meu caso queria criar um blog para a mocidade da minha igreja evangélica …
Tudo bom, David?
Cara, eu li sua série (e vou varrer o resto do site) pq eu estou tentando criar uma logo pra mim e estou justamente esbarrando em escrever de forma que represente eu trabalhar com casamentos, logo necessita de um toque de elegância, precisa comunicar com o publico feminino mas sem que eu pareça feminino. Procurei fontes cursivas mas possuem pessima legibilidade especialmente em tamanhos reduzidos. Alguma dica pra melhorar isso?
Olá Jeferson!
A escolha de uma fonte, eu sei, que muitas vezes é uma das partes mais difíceis, mesmo.E vai de muito de teste e tentativas.
Eu creio que você possa melhorar esse job, principalmente da letra dentro desse lacre de carta.
Se você tiver habilidade, tente desenhar você mesmo no papel. depois vetorize no PC. Pode ser uma boa opção e será única e original.
Também podes pegar alguma fonte e modificá-la para atingir o seu objetivo ( nesse caso tem que ficar de olho se é uma fonte paga ou não, se tem autorização ou não, etc).
Em todo caso, vc vai que testar, dentre essas e outras várias opções de criação, para chegar ao resultado que almeja.
Boa sorte! 😀
Abrs!
opa, já tem algum tempo que me interesso por design, e tenho que dizer que o seu blog é um dos que possui um conteúdo realmente agradável sobre o assunto.
Olá Lucas!!
Obrigado pelo comentário!
Valeu! 😀
Abraço.
Seu site é incrível! ajuda muito, obrigada de coração!!
Olá Erica!
Muito obrigado pelo comentário!
Valeu! 🙂
Até mais!
Abraço!
Cara muito obrigado esse é realmente um ato de ajudar o proximo pois me ajudou muito
Olá Ivan!
Obrigado você pelo comentário.
Fico muito feliz em saber em que te ajudou 😀
Abraço!
Muito obrigada, foi muito útil pra mim. Procurava por algo rápido, assim pulei o segundo artigo, mas em breve vou lê-lo e começarei a estudar melhor a tipografia. Adorei o site, bem completo e simples, voltarei sempre. Sucesso.
Oi Carla!
Lê tudo sim, porque um complementa ou outro.
E que ótimo que foi útil para você. Eu fico muito contente quando isso acontece! 😀
Muito obrigado pelo comentário!
Forte Abraço!
Pingback: Como usar a Tipografia para melhorar a Conversão de seus projetos?
Muito bom li tudo de uma só vez, ótima proza, linguagem clara e concisa!!! Muito obrigado por essas aulas, rememorações e aquisições de novos conhecimentos…..
Valeu Alexandre. Ficou muito contente com isso! 😀
Forte abraço!
Ótimo artigo, parabéns pela didática e explicação, ficou muito informativo e fácil de entender!
Muito obrigado!
Olá Joe.
Muito Obrigado pelo comentário.
Forte Abraço!
Parabéns pelo artigo! Muito completo e esclarecedor. Ajudou muito!
Olá Leandro!
Muito obrigado pelo comentário!
Forte abraço 😀
Cara, parabéns! Me ajudou muito este artigo. Até então eu usava apenas o “bom senso” e com muito pouco conhecimento técnico sobre o assunto. Obrigado.
Olá Marcelo.
Eu que agradeço a visita e os elogios!
Forte abraço!
Parabéns! Ótimo artigo, muito esclarecedor. Porém, com alguns erros de digitação e concordância. Nada de mais, mas que pode comprometer a confiabilidade que seu artigo passa para o leitor! Se você quiser, no fim, vender um produto ou algo do tipo, isso pode atrapalhar .. Mas fora isso, perfeito! Obrigada, conteúdo excelente! 🙂
Olá Feh.
Muito obrigado pelo comentário.
Vou procurar corrigir os erros apontados. Alguns com certeza já foram.
Infelizmente essa é a parte ruim de fazer quase tudo sozinho.
E se caso um dia eu lançar algum produto, com certeza eu irei contratar um profissional para me ajudar na elaboração e na revisão!
Forte Abraço! 😀
Muito bom, cara! Me ajudou bastando com estes artigos. Ótimo trabalho, e continue contribuindo assim com o aprendizado de muitas pessoas, de maneira didática e de fácil entendimento.
Sucesso! Um grande abraço, Valeu!
Olá Anderson.
Valeu! Muito obrigado pelo comentário!
Sucesso para nós!
Abraço!
Muito bom, informações valiosas, continue assim nos ajudando,hahaha
Valeu Glauber!
Abraço!
David, excelente série de artigos.
Você passou mais conhecimento sobre tipografia que algumas faculdades num semestre inteiro.
Muito obrigado!
Olá Thiago!
Muito obrigado pelo comentário e elogios!
Valeu!
Forte Abraço!
David sou iniciante no assunto e procurei várias coisas na internet sobre design e tudo que encontrava era cursos e pessoas falando de software, e os poucos que encontrei sobre conceito achava muito superficial. Felizmente encontrei seu conteúdo, que muito é bem explicado e não cansativo para ler. Ainda não olhei a fundo o seu site, mas seria legal se você criasse um mini curso mesmo que pago, sobre os conceitos de design na prática, tipo num poster promocional de uma loja de roupa, por onde começar? como distribuir os elementos entre imagens e letras? Texto de chamada no centro, a esquerda? onde encontrar imagens legais… Não como uma verdade absoluta mas seu conceito na hora de criar algo! Acho que não tem nada neste sentido na net e acredito que teria público. Abração!
Olá Carlos.
Muito obrigado pelo comentário 😀
Realmente quando criei o blog pensei nisso: passar mais do que tutorais de softwares. Até porque acredito que Design é muito mais do que isso, mas infelizmente a maioria só focam nas ferramentas, não que elas não sejam importantes, mas são apenas uma parte do processo.
Sobre mini-cursos a gente pretende sim lançar. Pretendemos no futuro disponibilizar mais conteúdos: tanto gratuitos quanto pagos.
E nós temos um sobre Web Design onde temos módulos de Design, Web Design, WordPress e etc. Mas ele não está com vagas abertas no momento. Neste ano de 2016 iremos abrir novas vagas somente em novembro/dezembro.
Obrigado pela contribuição.
Forte abraço!!
Lá pro final do texto acho que faltou mais exemplos visuais. Por exemplo, na parte de endentar parágrafos, orfãs e viúvas.
Também achei estranho os textos em inglês. Eu consegui entender e, aliás, adorei os temas escolhidos para os textos! Por que não algo divertido e com assuntos que lhe interesse num texto de exemplo, não é? Me pergunto apenas se o fato de estarem em inglês não esteja atrapalhando alguém.
Aguardo pela parte 4 ansiosamente 🙂
Olá Thiago.
Temos mais conteúdos sobre tipografia aqui no blog, só dar uma pesquisada aí 😀
Abraço!
Amei amei amei, obrigado. Muito bem explicado 🙂
Olá Luiza!
Muito obrigado :DD
Abraço!
seu resumo foi melhor que as minhas aulas de tipografia!!! vou adotar seu site para incrementar meus estudos!!!!
seu resumo foi melhor que as minhas aulas de tipografia!!! vou adotar seu site para incrementar meus estudos!!!!
Excelente texto, ajudou muito!
Obrigado pelas informações.Estou iniciando um projeto empresarial, e sem recursos, a leitura de conteúdo livre está me auxiliando nos detalhes. Como o marketing, em que a tipografia tem grande impacto. Mais uma vez, OBRIGADO!
Bom Dia! Foi muito esclarecedora sua matéria, tenho uma dúvida, quem sabe pode me orientar; Em caso de texto para compor arte no CorelDraw, e ser impressa em diferentes tipos de tecidos têxteis, (camiseta, pano de prato, etc.), usando fontes asiática, para ser mais específica, em Hangul, alguma sugestão de alguma de fonte? Obrigada.
Oi Lamara.
Difícil opinar assim, mas acredito que muita coisas se resolve com testes. Então se puder teste algumas escolhas antes de definir uma em definitiva.
Muito obrigado pelo comentário.
Abraço 😀
Pingback: 10 dicas de tipografia para conferir antes de publicar seu projeto | tutano
Pingback: Tipografia: Guia Sobre Tipos - Escolhendo a fonte certa [parte 02]
Cara, muito bom, terminei de ler agora os três artigos e estão simplesmente perfeitos!!! Meus parabéns!!!
Fala Bruno.
Muito obrigado. Valeu 😀
Forte abraço.
Muito obrigado pela matéria! Li os 3 artigos e são sensacionais. Parabéns.
Muito Obrigado, Nino.
Valeu :DD
Abraço.
Esclarecedor. Vlw David!
Valeu, Yan.
Abraço.
Gostei muito, sempre gostei de usar photoshop, fazer algumas montagens , mas não tinha nenhum conhecimento sobre isso. Obrigado 😀
Fala Rodrigo.
Muito obrigado pelo comentário 😀
Abraço.
David, parabéns e muito obrigada por esse conteúdo incrível. Não estudo design, mas sempre gostei do assunto, e agora que estou iniciando um projeto, senti a necessidade de entender mais sobre tipografia, ir além do básico “com serifa, sem serifa”. É ótimo encontrar um conteúdo de tão boa qualidade, ainda por cima, em português.
Mais uma vez, muito obrigada!
Oi Adriana
Muito obrigado. Espero que tenha ajudado no seu projeto.
Sucesso 😀
Abraço
Pingback: 5 formas interessantes de causar um impacto visual através da Tipografia – Comunicação Visual
Pingback: Pensar com Tipos - Livro da Ellen Lupton com Desconto de 25%
Pingback: Tipografia: Guia Sobre Tipos - Escolhendo a fonte certa [parte 02]
Pingback: Como criar um Site Épico [Parte 02] - 11 passos de um Site Épico
Pingback: Tipografia: Guia Sobre Tipos - Escolhendo a fonte certa [parte 01]
Pingback: 5 formas interessantes de causar um impacto visual através da Tipografia
Pingback: Qual é a melhor Tipografia? Como escolher a fonte certa?