
Saber como criar uma paleta de cores é bem simples, vamos explicar todos os detalhes nesse post.
Eae! Td bele?
Você gostaria que seus sites tivessem uma identidade visual tão marcante que se destacasse perante outros?
Não é somente o conteúdo e as formas usadas em um site os responsáveis por se alcançar aqueles resultados tão esperados. A cor, tanto na internet, quanto em outras mídias e até em produtos, é uma impactante fonte de informações sobre o contexto em que ela está aplicada. E isso contribui, (pode acreditar) em muito com os resultados.
Tanto é, que em um estudo intitulado “Impacto da Cor no Marketing” (Impact of Color on Marketing), os pesquisadores descobriram que até 90% dos julgamentos precipitados feitos sobre os produtos podem ser baseados apenas na cor. Por isso a escolha de uma paleta de cores coerente com o que queremos comunicar é essencial.
Em artigos anteriores desta série foram mostrados princípios básicos sobre cores, como o contexto pode dar significado às cores e as limitações dos usuários para identificação de cores.
Galucho, sugiro “brutalmente” levar em consideração o conteúdo destes artigos citados, antes de qualquer aplicação dos métodos e antres mesmo de aprender a como criar uma paleta de cores como que mostrarei aqui. Bele?
Então, vamos começar!!
Mas antes de começar eu quero aproveitar a oportunidade, já que estamos falando sobre Cores, para te avisar que estamos com inscrições abertas para o nosso curso de Fundamentos do Design Visual. O curso Fundamentos do Design Visual é focado nos fundamentos, conceitos e princípios do Design Visual.
Neste curso, juntamente com os outros fundamentos, você poderá se aprofundar ainda mais sobre Cores, assunto deste artigo. Clique no link abaixo e conheça o nosso curso.
⭐️Curso Fundamentos do Design Visual⭐️
Saiba mais ➡ https://www.fundamentosdodesign.com.br
O que você verá nesse artigo?
- Funções das cores
- Quantas cores utilizar na interface?
- Método para escolha de cores baseado na harmonia cromática
- Método para escolha de cores baseado em sites relacionados ou de concorrentes
- Método para escolha de cores baseado na natureza ou no mundo ao redor
- BÔNUS: Como usar o Adobe Kuler
Funções das cores
Em toda informação visual a cor desempenha funções. Entendê-las é de fundamental importância para você planejar antecipadamente como serão, no quesito cores, seus layouts.
Mas isto não é uma regra rígida. Você pode determinar qual função utilizar em um elemento de acordo com os seus objetivos.
Podemos separar estas funções em três grupos: Quanto à sintaxe, quanto à semântica e quanto à sintaxe conceitual.
Vamos a eles:
1 – Quanto à sintaxe
Neste grupo o uso da cor se refere a princípios de organização e classificação. É quando usamos a cor com a função de hierarquização, classificação, ou organização das informações.
Também para destacar e direcionar a leitura, entre outras possibilidades. Darei alguns exemplos que você poderá aplicar nos seus projetos:
- Hierarquizar

Uma forma de hierarquizar é atribuir um peso visual ao elemento mais importante. Você pode fazer isso segregando e diferenciando um elemento através do contraste entre as cores da interface.
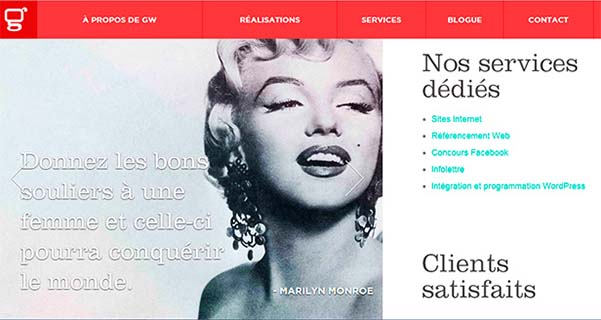
Na figura acima, do site guerillaweb.ca, é possível notar como a cor tem o poder de hierarquizar as informações. Perceba que o menu de tom avermelhado na parte superior do site contrasta com os outros elementos do site.
Aliando este contraste ao posicionamento no topo atribui-se um peso visual forte ao menu. Isto resulta em uma maior importância (destaque) para o elemento atraindo o visitante para a navegação e convidando-o para ação.
- Destacar
A função de destacar pode ser muito útil para sites de e-commerce, Landing pages, ou qualquer tipo de página que tenha uma chamada para ação (Call to action, termo muito usado no Marketing digital). O intuito é atingir conversões, tipo vendas ou cadastros.
É bem possível que no futuro você tenha que implementar um sistema assim. Mas para atingir resultados efetivos você deve usar a função de destacar, que a cor possui, com maestria.
Veja a figura a seguir:

Pois bem, esta é a página de cadastro para adquirir um e-book gratuito do Chief of Design. Nela foi adotado um botão de cor laranja que naturalmente é complementar e contrastante a cores azuladas e/ou com tons violetas.
O contraste neste caso foi o mais indicado para destacar e chamar a ação. O uso intencional do botão laranja cumpre esta tarefa. Basta olhar para os outros elementos visuais que estão competindo com o botão e comparar.
- Organizar
Você pode unificar elementos através da semelhança ou proximidade ↓. Como você pode ver na lista encontrada na lateral da figura logo abaixo.
O tom azul claro dos elementos textuais aliado com a proximidade de cada item da lista confere organização das informações.

- Classificar
Na figura abaixo temos imagens de diferentes topos do Portal IG. Note como as cores podem ser decisivas na hora de classificar elementos informativos. Compreendes isto?

Você pode fazer uso das cores para categorizar elementos, maas esta tarefa requer um cuidado especial com questões de usabilidade.
Alguns portais como o IG fazem isso muito bem ao classificar as seções dos sites por cores, mas sem alterar a sua estrutura e identidade. Isso contribui para que o usuário não se sinta perdido ou imagine que saiu do site.
Bom, com estas quatros funções já é possível para você esboçar seus layouts levando em consideração a organização pelas cores.
Então que tal agora conhecer as funções das cores quanto à semântica?
2 – Quanto à semântica
Esse grupo se destina as funções das cores quanto às relações semânticas, como simbolizar, dar significados, conotar, denotar.

A ilustração acima (Blog Mete a Colher) representa a divisão entre um universo feminino e um masculino. Considerando os aspectos semânticos, a distinção dos universos se dá pela cor azul que simboliza o universo masculino e da cor rosa que simboliza o feminino. Lembrando que esta é uma aplicação simbólica da cor de natureza cultural. Uma convenção que já faz parte do repertório do público.
Você pode levar em consideração o contexto em que as informações serão transmitidas para escolher com precisão quais cores utilizar.
Agora uma recomendação importante: Galucho ,TENHA CUIDADO quando a cor for o único elemento usado para transmitir uma informação.
Segundo as Diretrizes de Acessibilidade para Conteúdo Web da W3C ↓, a cor não deve ser usada como o único meio visual para transmitir informações, indicar uma ação, solicitar uma resposta, ou distinguir um elemento visual.
Uma solução é garantir que as informações transmitidas através de cores também estejam disponíveis em texto.
3 – E quanto à sintaxe conceitual
Nem sempre as cores agirão puramente com a função de organizar. As relações sintáticas podem estar interligadas também com as semânticas.
Esta interligação pode fazer uma cor subordinada a uma informação passar significados durante uma simples ação de organizar informações visuais por cores.

Na imagem acima visualizamos duas páginas (Deles IG, a esquerda. E Delas IG, a direita) classificadas e organizadas por cores diferentes na sua estrutural visual (sintaxe). Entretanto as funções das cores também conferem significados que, pelo contexto, atribui para a página de assuntos masculinos a cor azulada, e a púrpura para a página de assuntos femininos.
Com certeza se você conseguir fundir as funções semânticas e de sintaxe no colorido de seus projetos você potenciará as informações transmitidas.
Quantas cores utilizar na interface?
Antes mesmo de escolher as cores imagino que você tenha dúvidas sobre quantas cores usar em um site. Estou certo, né?
Não existe uma regra predeterminada, entretanto é fácil supor que quanto mais cores (mais informação) mais difícil será organizar a estrutura visual como também direcionar o conteúdo.
E isso também não só se refere na quantidade de cores, mas também na proporção de cada cor distribuída pelo site.
Usar poucas cores é indicado, mas não permita que isso limite seu trabalho. O mais importante é que os elementos coloridos estejam distribuídos de forma a deixar o site agradável visualmente para seu usuário.
Para te direcionar segue dois exemplos:
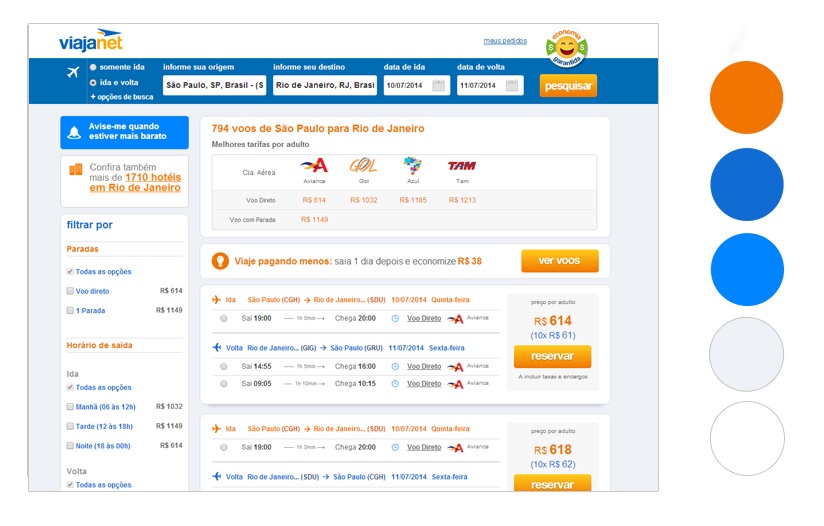
- Exemplo 1 (Clique na imagem para ampliá-la):
No exemplo acima, o site da ViajaNet usa variações aproximadas das cores usadas no logo. Nota-se que o tom de azul mais escuro é usado para classificar os subtítulos.
O fundo branco usado no corpo proporciona legibilidade aos textos e um bom contraste com os outros elementos informativos.
Graças à proporção menor dos elementos de tom laranja, ele pode ser usado para navegação e chamadas de ação sem causar grande desiquilíbrio, mas reforçando sua funcionalidade.
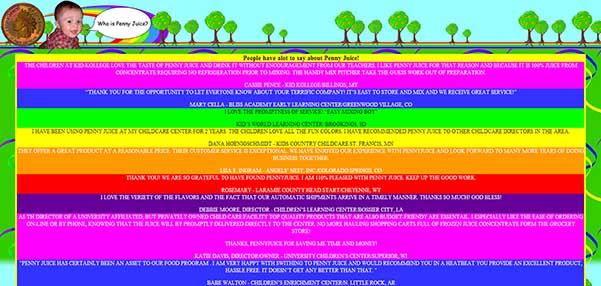
- Exemplo 2:

Lógico que este exemplo descontraído acima é um caso extremo, onde se encontra problemas diversos. E ao contrário do que dizem sobre sites coloridos este site com certeza é inesquecível, por motivos óbvios e não por ser agradável visualmente para seu usuário.
Mas não superestime suas habilidades após ter visto este exemplo. Sites aparentemente agradáveis podem estar com potencial de conversão muito baixo por causa de como as cores estão distribuídas, posicionadas e em qual proporção foram dispostas.
Então, considere cada projeto como eterno beta. Crie versões da interface com elementos com outros tons, elimine ou adicione cores e faça testes diversos, como por exemplo, o Teste A/B. Até conseguir definir a quantidade de cores que traga melhores resultados.
Teste, teste, teste. Sempre.
Alguns métodos para escolha de paleta de cores
Como criar uma paleta de cores
Possivelmente você já teve que escolher cores para alguma coisa. A gente vive fazendo isso no dia a dia: para um projeto, para combinar roupas ou escolher tintas para pintar a casa. Não é uma tarefa fácil!
Entretanto, se você está acompanhando esta quadrilogia de artigos sobre cores é bem possível que você já consiga, através dos conceitos mostrados, harmonizar cores com três métodos que apresentarei agora.
Vamos aos métodos:
1 – Utilizando a harmonia das cores
Existe toda uma teoria que explica através do circulo cromático a harmonia das cores, como você deve ter visto (espero) no primeiro artigo sobre cores.
Como parte prática, indico que usando os contextos culturais e da informação, somados as experiências dos usuários e as questões de acessibilidade, você determine de uma, a duas cores base para seu projeto.
Depois utilize o circulo cromático para complementar, através de algum tipo de harmonia, uma combinação de cores.
Para isso iremos utilizar a ferramenta Adobe Kuler. Através desta ferramenta é possível criar harmonias de cores complementares, análogas, monocromáticas, triádicas e até customizadas.
Todavia, se você nunca utilizou esta ferramenta você pode seguir este pequeno tutorial bônus no bloco abaixo. Caso já saiba mexer prossiga lendo o artigo. OK?
A partir de uma cor base, que hierarquicamente será a mais importante da interface do ponto de vista simbólico, você determinará combinações harmônicas no Adobe Kuler.
As cores resultantes das combinações podem em sua totalidade ou não, completar sua paleta juntamente com a cor base. Estas cores adicionais poderão, a seu critério, ter funções relativas à sintaxe. Lembram-se? Classificar, organizar, etc.
Alguns exemplos de combinações na figura abaixo:

2 – Baseando-se em cores de sites relacionados ou concorrentes
Imagine uma situação que seu cliente tenha concorrentes que possuem presença online. Você pesquisa as cores que os concorrentes usam e conclui que para aquela área de atuação é importante usar cores iguais ou similares a sites importantes da concorrência por serem bem aceitas e de fácil identificação pelo público.
Observação: O uso destas cores também pode ser paradigmático, pois retratará em mais um site, entre tantos, com as mesmas cores, em um mesmo mercado, sem nada inovador para oferecer.
Você aqui também pode fazer uso do bom é velho Adobe Kuler para extrair uma combinação bacana. Basta que tire um print do site escolhido e salve em algum diretório. Depois no site do Kuler procure o ícone “Create from image” e faça o Upload da imagem .
Abaixo resultado do processo descrito acima para um site escolhido aleatoriamente:

3 – Baseando-se na natureza ou no mundo ao redor
Acho bacana está estratégia principalmente para construir projetos pessoais ou para construir um portfólio. Acredito ser um bom exercício para você desbravar em outros horizontes. Sair da caixinha, sabe?
Muitas vezes ficamos bitolados em um mesmo contexto sendo que podemos encontrar soluções em outros ambientes.
Em projetos pessoais não existe tanta pressão possibilitando assim que você encare as coisas de outra forma e inove. Desligue um pouco o micro e encontre o que procure em outro lugar.
Nenhuma combinação cromática proporciona maior harmonia e equilíbrio que as cores da natureza. Tire fotos deste maravilhoso recurso gratuito e abundante.
Você pode achar também combinações interessantes em obras de artes, embalagens de produtos, etc. Existe um universo inteiro de oportunidades aí fora.
Abaixo, o exemplo de combinação é obtido através de uma foto da natureza e processada pelo Kuler.

Conclusão
Acabei de demostrar três métodos simples em que você tem o controle sobre a escolha.
Juntando estes métodos e considerando as funções que as cores possuem, já vistas neste artigo, somado a tudo que foi dito neste quadrologia você poderá escolher cores eficientes e que resultem em proejtos funcionais.
Mas nem sempre será assim. Saiba que algumas vezes a decisão já terá sido tomada antes.
É possível que a o cliente já tenha um identidade visual definida e queira que você adapte o site a estas cores (o que não é de todo um mal se o processo foi concebido por profissionais gabaritados).
Pode ser também que o cliente exija o uso de cores preferidas (quando é somente por capricho existirá um desconforto e uma dificuldade em obter um resultado satisfatório).
Enfim… Cabe a você argumentar, de forma coerente e com bases sólidas, ou acatar o que foi já foi pré-determinado, o que também não significa que esteja errado. Cada projeto é diferente e tem suas peculiaridades!
Bom.. Chegamos ao final da nossa quadrologia sobre cores. Espero que as informações passadas te auxiliem na escolha de suas cores.
Caso você não tenha acompanhado esta série seguem abaixo os links dos outros artigos:
Artigo 1 – Teoria das Cores
Artigo 2 – Significado das Cores
Artigo 3 – Cores e Acessibilidade
Espero também que tenha curtido. Aproveite e deixe seu comentário sobre este artigo e sobre toda a série.
Também se sinta a vontade para nos contar sobre alguma história ou experiência em que se viu envolvido com o uso das cores. Então você tem algo a dizer?
Até mais!
Forte Abraço!
Referências:
Impact of color on marketing – Satyendra Singh – http://www.emeraldinsight.com/journals.htm?articleid=1558119
As cores na Mídia – Luciano Guimarães
Gestalt do Objeto / Sistema de Leitura Visual da Forma – João Gomes Filho
The Psychology of Color in Marketing and Branding – Gregory Ciotti – https://www.helpscout.net/blog/psychology-of-color/
Contrast (Minimum) – W3C – http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
Recursos para contraste e harmonia – Usabilidoido – http://www.usabilidoido.com.br/recursos_para_contraste_e_harmonia.html
The Secret to Confidence with Color Design – Josh Byers – http://www.studiopress.com/design/color-design-confidence.htm



Pingback: Chief of Design - Guia sobre Cores - Teoria das Cores
Bom dia, gostei muito da serie Guia Sobre Cores, mas o ultimo post esta com um problema, todos os caracteres que acentuados estão apresentando dificuldade na leitura. Vou da meu pitaco rs, pode ser um erro na tag do unicode. Ótima serie.
Olá Bruno!
Muito obrigado pelo comentário.
Sobre os caracteres essa tag sempre existiu no blog. Provavelmente salvamos algum arquivo que alteramos fora do padrão UTF-8 e subimos. Mas isso já foi resolvido 😀
Abraço!
o texto está ótimo e muito informativo [ especialmente para amadores] mas o erro de caracteres ainda continua. =]
Olá David
Ótimo guia, mas o último post continua com problemas nos caracteres.
Parabéns pelos artigos!
Olá Fabio.
Muito obrigado pelo comentário!
Abraço!
Boa mestre. Ótimo guia, abordagem bem completa.
Valeu 😀
Forte Abraço!
Muito bom. Não tenho conhecimento técnico e estava em busca de informações que pudessem me dar uma direção. Agradeço pelos textos que li. Foram escritos com clareza e muita personalidade. Este blog, com toda certeza, estará nas minhas fontes de pesquisas futuras.
Pingback: Google Adsense: aprenda a ganhar dinheiro com ele - Como Ganhar Dinheiro de Casa
Pingback: Chief of Design - Guia sobre Cores - Teoria das Cores
Pingback: Significado das cores. Projetando através da Psicologia das cores
Pingback: Guia sobre Cores – Significado das Cores – Procriarts
Pingback: Paleta de Cores Photoshop - Designimador - Design, criatividade,comunicação e inovação
Pingback: Bloqueio no Processo Criativo... Quem Nunca passou por isso?
Pingback: 5 dicas que irão ajudar a fazer seu TCC de Design
Pingback: Seja a melhor Fabricante de laços de cabelo que seus concorrentes nunca Viram - Decoração e Artesanato
Pingback: 5 erros que você pode estar cometendo ao criar uma paleta de cores
Pingback: Fórum sobre Cores | JONAS JR [Weblog]