
Fazer protótipos é essencial para o desenvolvimento de produtos digitais, com eles é possível desenhar todo o projeto e ainda prever possíveis falhas e melhorias.
O Figma é uma ferramenta de UI Design, ou seja, de Interface do Usuário, colaborativa, online amplamente usada, tornou o processo de criação de protótipos mais acessível e eficaz do que nunca, pois permite que diversos colaboradores do projeto participem e editem em tempo real,facilitando a comunicação entre designers, desenvolvedores e stakeholders.
Neste artigo, vamos explorar um guia passo a passo sobre como fazer um protótipo no Figma, incluindo dicas essenciais e as melhores práticas para criar protótipos eficazes.
O que é Interface do Usuário?
O espaço onde os usuários, nós, pessoas que usamos qualquer portal ou sistema e que interagem com um site, programa, aplicativo, etc. Ou seja, tudo o que aparece na tela, cores, fontes, ícones, textos…
O design da interface do usuário deve ser o mais amigável possível para pessoas com deficiência. O objetivo é criar uma interface suave, intuitiva e visualmente agradável. As pessoas podem nem mesmo perceber ativamente como uma boa UI é fácil de usar, mas sentirão isso, o que as fará voltar.
Passo 1: Planejamento e Objetivos

Antes de mergulhar no Figma, é crucial definir seus objetivos de prototipagem. Pergunte a si mesmo o que deseja alcançar com o protótipo. Quais interações e funcionalidades precisam ser demonstradas? Estabeleça um plano claro para orientar todo o processo.
Aqui é necessário já conhecer todo o fluxo bem como elementos que serão utilizados, afinal o mundo é feito de ideias que geralmente funcionam perfeitamente na sua cabeça ou mesmo no papel que aceita qualquer planejamento.
No entanto, produzir essas ideias demanda tempo e dinheiro, é para isso que o Figma serve, te ajudar a testar e validar ideias economizando tempo e dinheiro.
Dica Pro: Pesquisa e Inspiração
Aproveite a pesquisa para se inspirar. Explore outros produtos e protótipos para reunir ideias e identificar as melhores práticas de design.
Dar uma olhada nos concorrentes e identificar todas as telas e rotas também pode ser útil na hora de criar os objetivos do projeto.
Passo 2: Criando um Projeto no Figma

Depois de planejar seus objetivos, é hora de criar um novo projeto no Figma. Siga estes passos simples:
Faça login ou crie uma conta: Se você ainda não tiver uma conta no Figma, é necessário criar uma.
Crie um novo projeto: Clique em “Novo Projeto” e dê um nome significativo para o seu projeto.
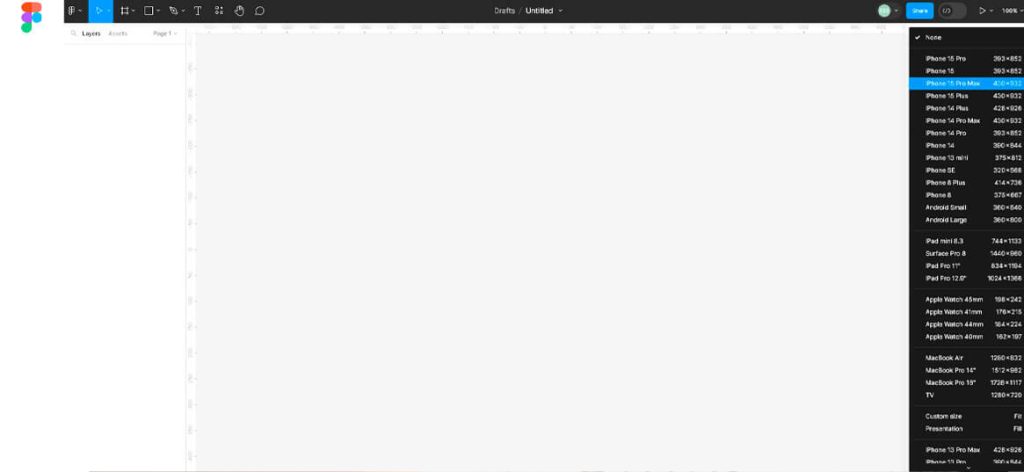
Defina as configurações de tela: Escolha o tamanho das telas que deseja usar em seu protótipo, como desktop, tablet ou celular.
Dica Pro: Organização
Mantenha seu projeto organizado desde o início. Use nomes descritivos para telas e elementos, e agrupe elementos relacionados.
Lembre-se de nomear de forma que tanto você quanto qualquer membro da equipe consiga identificar.
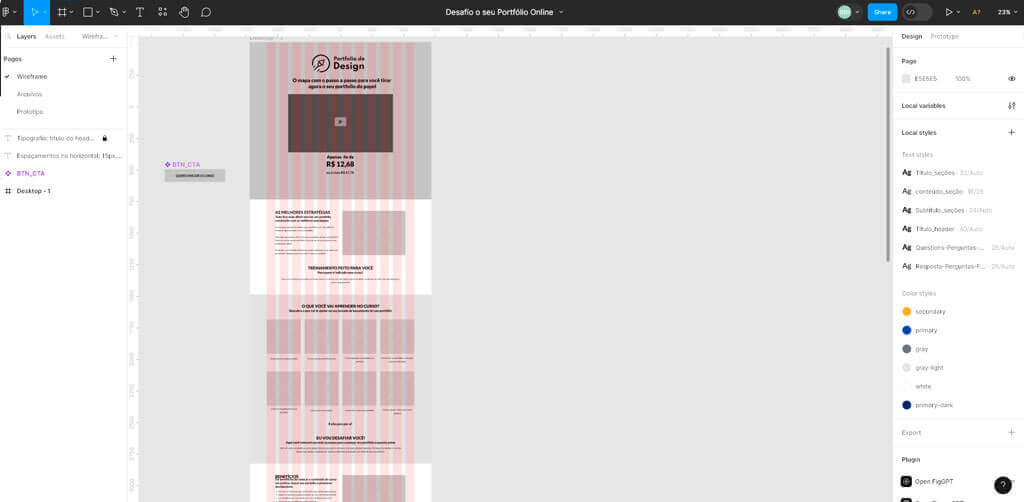
Passo 3: Design de Interface

Agora é hora de começar a criar a interface do seu protótipo. Use as ferramentas de design do Figma para criar elementos de interface, como botões, menus e imagens. Lembre-se de manter a consistência visual e seguir as diretrizes de design do seu projeto.
Dica Pro: Componentes e Estilos
Aproveite os componentes e estilos no Figma para economizar tempo e manter a consistência em todo o projeto.
A biblioteca de plugins do Figma também oferecem diversas funcionalidades extras à ferramenta. Esses plugins irão auxiliar tanto na criação de animações, na geração de código CSS e várias outras funcionalidades.
O Figma também oferece integrações com outras ferramentas muito populares, o que facilita muito no processo colaborativo. Confira quais são essas ferramentas e como elas podem ser úteis no seu protótipo.
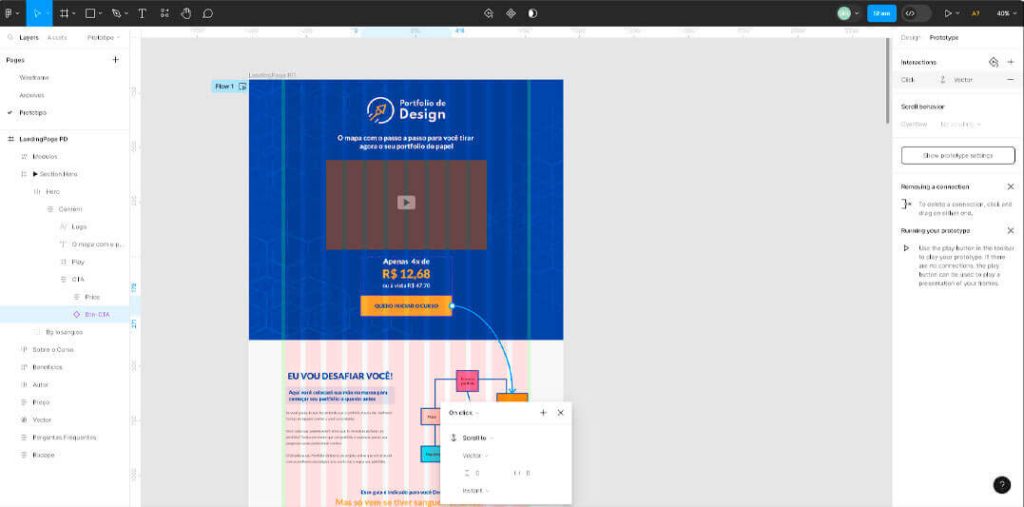
Passo 4: Adicionando Interações

A parte mais emocionante da criação de protótipos no Figma é adicionar interações. Você pode fazer isso usando as seguintes etapas:
- Selecione um elemento: Clique no elemento que deseja tornar interativo.
- Adicione um link: No painel de propriedades, você pode adicionar links para outras telas ou páginas web.
- Defina os gatilhos: Escolha como o elemento será acionado, como um toque, clique ou arrasto.
- Personalize as transições: Ajuste a transição de página para criar um efeito suave.
Dica Pro: Teste e Refine
Teste suas interações para garantir que funcionem como esperado. Faça ajustes conforme necessário.
Um protótipo serve principalmente para validar ideias e funcionalidades, não tenha medo de abrir mão de uma ideia para aprimorar todo o trabalho.
Tão importante quanto testar com os membros da equipe é realizar experimentos reais com quem será o público utilizador do projeto.
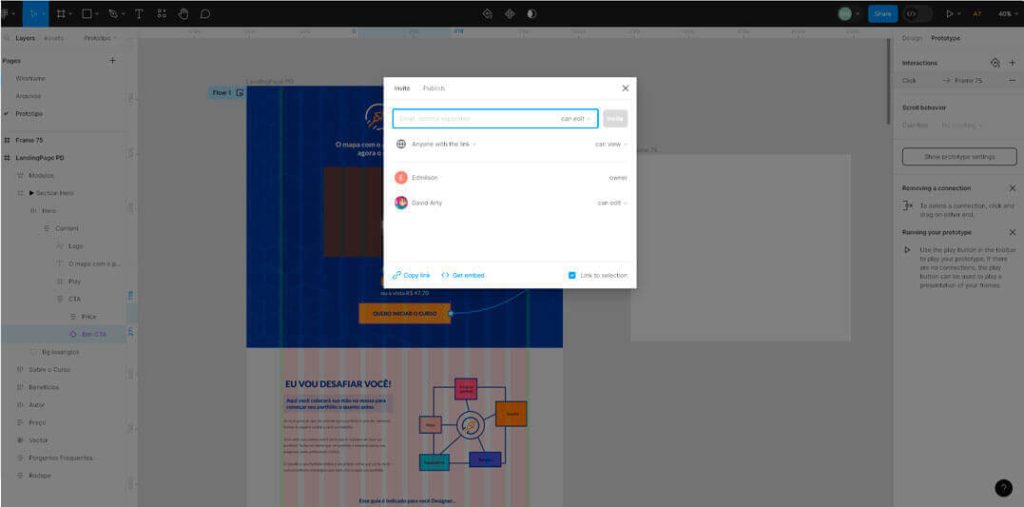
Passo 5: Compartilhamento e Colaboração

Uma das vantagens do Figma é a capacidade de compartilhar seu protótipo e colaborar com outras pessoas. Siga estas etapas:
Clique em “Compartilhar”: No canto superior direito, clique em “Compartilhar” para gerar um link para o seu protótipo.
Defina permissões: Escolha quem pode visualizar e editar o protótipo.
Colabore em tempo real: Convide colaboradores para trabalharem juntos no projeto.
Dica Pro: Feedback Contínuo
Aproveite o feedback de colegas e stakeholders para aprimorar seu protótipo. Estabelecer um ciclo de feedback contínuo pode ser crucial para a evolução do seu projeto. Esteja aberto a sugestões, analise as críticas construtivas e faça ajustes conforme necessário.
O processo iterativo de coleta e aplicação de feedback não apenas melhora a qualidade do protótipo, mas também fortalece a colaboração e promove melhores resultados finais. Lembre-se, cada insight recebido é uma oportunidade para aperfeiçoar sua criação e garantir que ela atenda às expectativas e necessidades do público-alvo.
Aprenda Figma com o Curso Prototipa

Caso queira continuar aprendendo sobre Figma, você pode aprender com o David Arty do Chief of Design no Curso Prototipa (CLIQUE AQUI).
Prototipa é um curso focado na ferramenta que ensina desde o começo até o avanaçdo a utlização dessa ferramenta que é a mais utilizada no mercado de produto digital. É um conteúdo especialmente criado para que você tenha o preparo suficiente para iniciar em UX/UI com a ferramenta mais utilizada do mercado.
Você pode agora enteder como funciona a didática do Chief assistindo algumas aulas, que estão disponíveis no em nosso canal do Youtube.
Conclusão
O Figma é uma ferramenta poderosa para criar protótipos de alta qualidade. Seguindo este guia passo a passo e aplicando as dicas profissionais, você estará no caminho certo para desenvolver protótipos eficazes e colaborativos que atendam aos seus objetivos de design.
Lembre-se sempre de manter um equilíbrio entre a criatividade e a usabilidade, pois isso resultará em protótipos mais impactantes e eficazes. Pratique, experimente e, em pouco tempo, você estará criando protótipos excepcionais no Figma. Boa sorte!
Um abraço.
Chief of Design
Um canal de conteúdos sobre Web Design, Front-End, Design, Comunicação e Criatividade em geral. Acesse, curta e compartilhe nossos conteúdos!! Por que Qualquer Um Acha Que Pode Dar Pitacos, Né ???
