
Eae, tudo bele?
Neste artigo vamos falar sobre os elementos da interface do usuário, ou simplesmente, UI Design elements.
Quando falamos de UI Design, podemos, para estudo e compreensão, destrinchar os elementos de um interface digital, porque sabemos que devemos escolher os elementos apropriados para cada função.
Caso você queira saber mais sobre o que é UI Design, eu tenho artigo introdutório onde explico desde o começo. Então, caso ainda não esteja habilitado sobre UI Design, acesse este link antes de prosseguir por aqui.
Isto posto, vamos seguir com o conteúdo sobre UI Design elements. A seguir veremos os principais elementos visuais dentro de uma interface digital.
Antes só quero te lembrar que nós temos o nosso próprio curso de UI Design, caso tenha interesse acesse cursouidesign.com.br .
No Nosso Curso de UI você aprende a criar interfaces digitais que proporcionam as melhores experiências aos usuários e que te trará maior visibilidade no mercado de trabalho.

Saiba mais 

O que é Elementos da interface do usuário – UI Design elements?
Toda interface é composta por um conjunto de elementos. Esses elementos são criados e alocados dentro do layout para cumprir uma função determinada dentro da interface. Essa função pode ser tanto permitir ao usuário realizar uma ação, quanto informá-lo sobre algo.
Dentro dos elementos da interface do usuário, temos quatro grandes divisões que veremos a seguir.
Quais os tipos de Elementos da interface do usuário?
Basicamente temos quatro grupos de elementos de interface. Eles são distinguidos de acordo com a sua funcionalidade dentro da interface. Esses quatro grupos são:
Controles de entrada:
São caixas de seleção, botões de opção, listas suspensas, caixas de listagem, botões, alternâncias, campos de texto, campo de data
Componentes de navegação:
Trata-se do elementos de navegação da interface como breadcrumb, slider, campo de pesquisa, paginação, slider, tags, ícones.
Componentes informativos:
São elementos que passam instruções importantes para o usuário como dicas de ferramentas, ícones, barra de progresso, notificações, caixas de mensagem, janelas modais
Containers:
Acordeão, boxes estruturais, entre outros.
Conteúdo:
Nesse último grupo estamos falando do conteúdo multimídia (imagens, vídeos, etc) e textos da interface.
A seguir veremos os itens de cada grupo.
Input controls (Controles de entrada )
O grupo de controles de entrada são compostos por elementos que recebem informações do usuário. Ele (o usuário) escreve, marca e seleciona opções e informações através desses tipos de controles de entrada. Dentro dessa categoria temos os elementos:
Buttons
Botões são os elementos mais comuns e quiçá os mais importantes dentro de uma interface. Eles podem estar presentes em call to action (chamadas para ação), menus, formulários, entre outros. A função, normalmente, sempre é realizar alguma ação importante como enviar uma mensagem ou realizar uma compra.

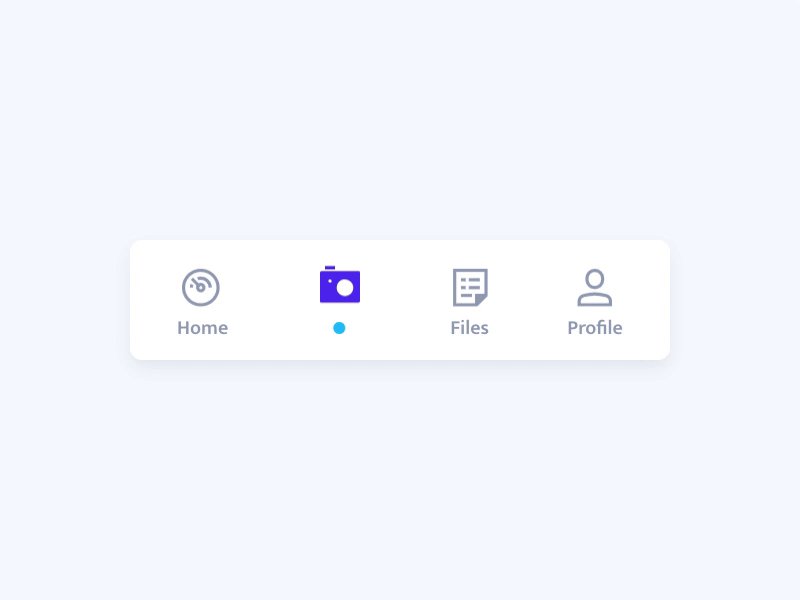
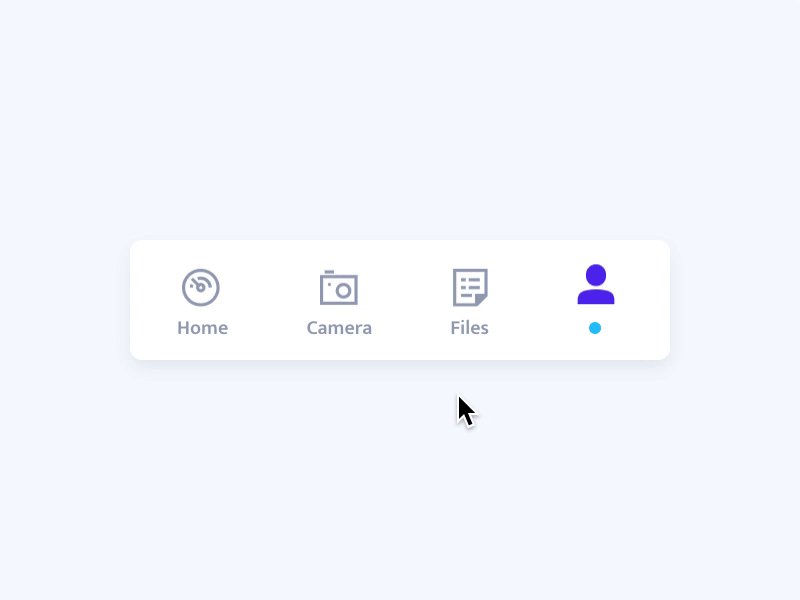
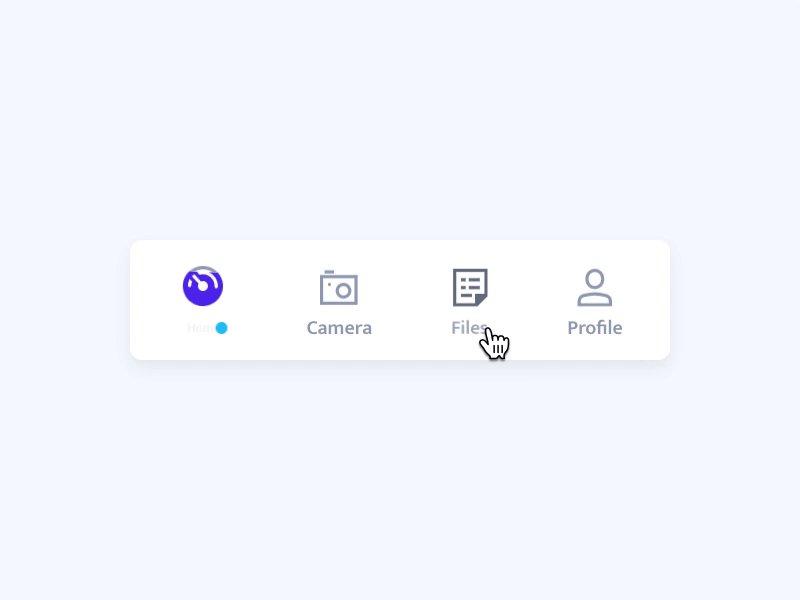
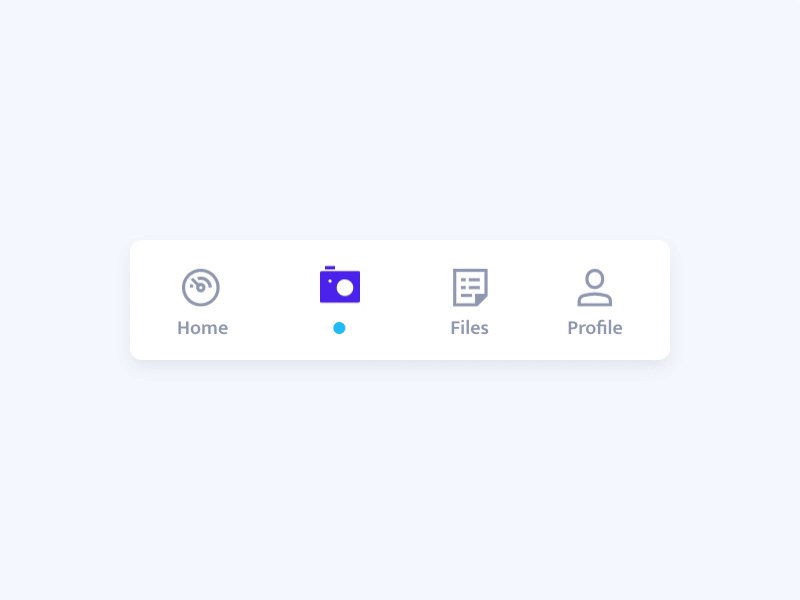
Icons
Os ícones normalmente tem a função informativa, ajudando no entendimento da informação, ou de botão/link, sendo utilizado, por exemplo, dentro de um contexto de menu de navegação.

Checkboxes (caixa de seleção)
São elementos que permitem o usuário selecionar mais de um opção ou um conjunto de opções.
https://dribbble.com/shots/4228662-Check-Me-Out
Botões de radio (radio buttons)
Ao contrário do anterior, trata-se de elementos que permitem selecionar apenas uma opção por vez. Tipo, por ex, as opções de sim ou não dentro no contexto de uma pergunta.
https://dribbble.com/shots/4937961-Radio-Buttons-Interaction-III
Slide Bar
Trata-se de um controle deslizante que permite aos usuários definir ou ajustar um valor. Quando o usuário altera o valor, ele não altera, necessariamente, o formato da interface ou outras informações na tela.
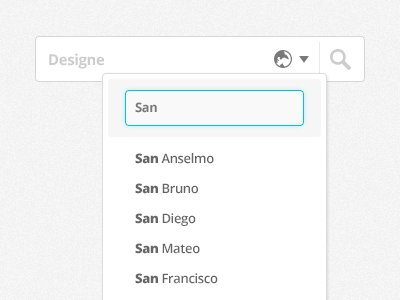
Dropdown lists (Listas suspensas)
O dropdown list é semelhante ao anterior, pois só se pode escolher uma opção, porém mais compacto permitindo, em muitas vezes, inserir textos mais longos.
É um tipo muito utilizado, por exemplo, quando você está selecionando a cidade destino de viagem em site de passagens áreas.
Button dropdown List
Semelhante ao anterior, porém é acrescido de um botão que ao ser selecionado, apresenta as opções.
Toggles
São os botões de ativar ou desativar, parecido com a ação, liga e desliga do interruptor elétrico.
Inputs (campos Inserção de texto)
São os campos de entrada onde se inseri texto. Seria onde você coloca o seu e-mail e nome, por exemplo, em um formulário de contato.
https://dribbble.com/shots/4908813-Invalid-Email-Erro
Date and time pickers
São os selecionadores que permitem o usuário selecionar datas e ou horas dentro da interface. Também são muito comuns em sites de passagens áreas, por exemplo.
https://dribbble.com/shots/4616153-Date-Pickers
Navigational Components (Componentes de navegação)
Uma interface precisa ter uma nova navegabilidade. E isso passa essencialmente pelos componentes de navegação. Veremos a seguir os mais comuns dentro do UI Design.
Menus
São os itens de navegação mais comuns dentro de uma interface. Podem ser como navegação global ou específica dentro de uma seção da interface.
Nessa categoria existem vários tipos como menus de ícones, drop-downs lists, menus bars, buttons menus, entre outros.

Search Field (campo de pesquisa)
É o tradicional campo de pesquisa onde você inseri o que deseja encontrar e a interface te retorna com uma página de resultados.

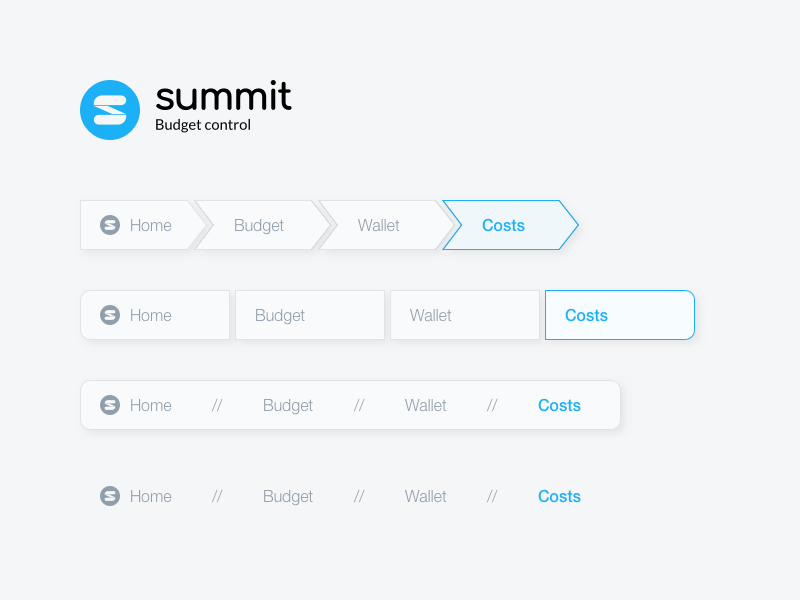
Breadcrumb
Breadcrumbs são os “caminhos de pão”, como no conto de João e Maria. Esse tipo de sistema permite que os usuários identifiquem sua localização atual dentro da interface, além de fornecer uma trilha clicável de páginas para continuar navegando.

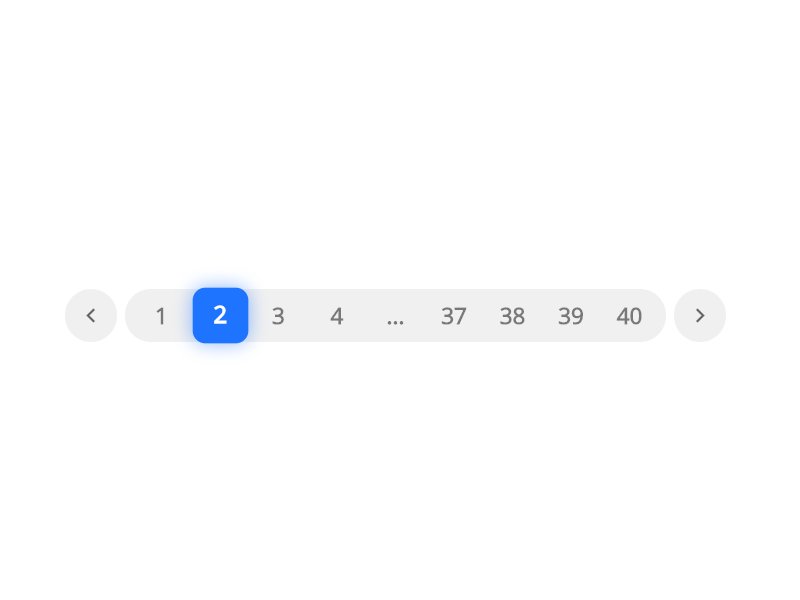
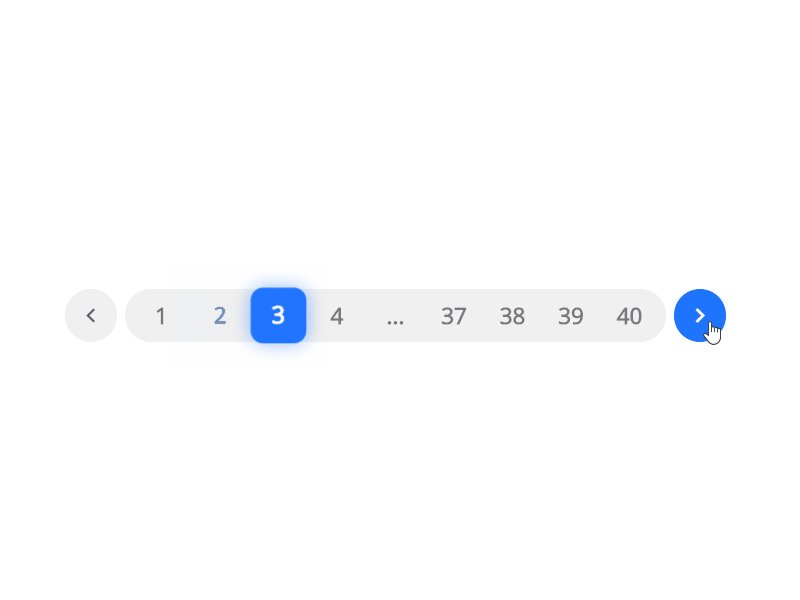
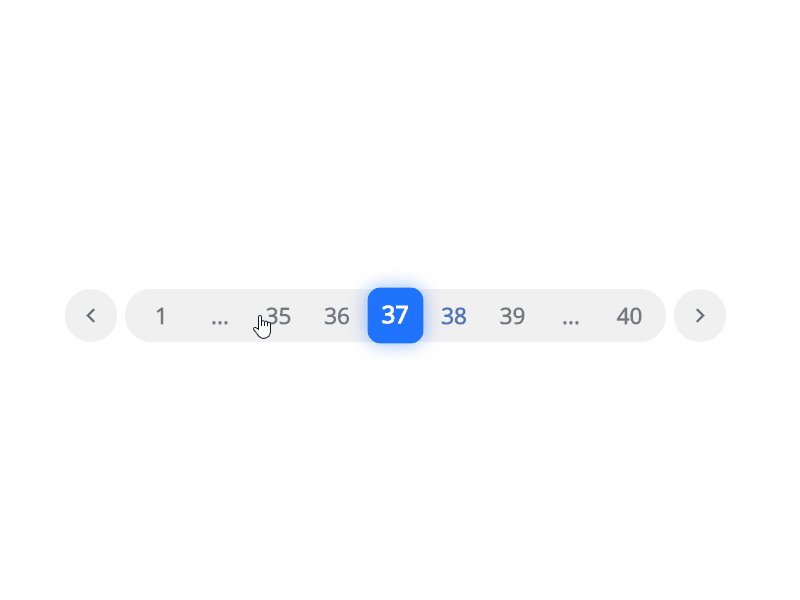
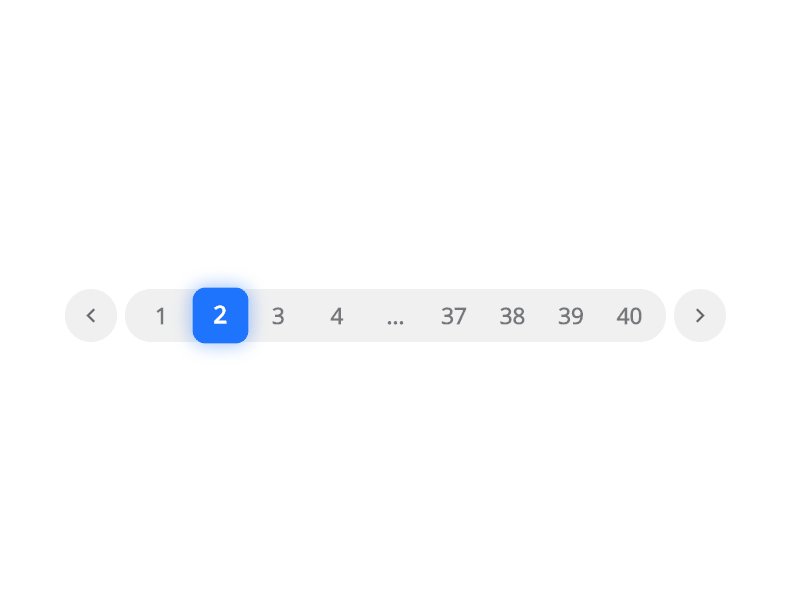
Pagination (paginação)
A paginação serve para dividir o conteúdo entre páginas, permitindo que os usuários pulem entre páginas ou entrem em ordem pelo conteúdo. É muito comum, por exemplo, em blogs como o Chief of Design ou Designimador.

Slides
Trata-se de um controle deslizante que permite que os usuários naveguem em uma determinada sessão do site, por exemplo.
Image Carousel
Muito parecido com o anterior, os carrosséis de imagens permitem uma navegação por um conjunto de itens, sendo possível ainda que selecionem um desses itens.
Tags
As tags permitem que os usuários encontrem conteúdo na mesma categoria, de um mesmo assunto. Muito utilizado por anos em blogs, por exemplo, é uma forma de acesso rápido. Em alguns casos é possível que os usuários criem as suas próprias marcações.
Information Components
Essa categoria de componentes tem a função de informar com clareza ao usuário qual o status de uma interação, alertá-lo ou atualiza-lo sobre erros e ações importantes dentro da interface e, dependendo do caso, também dar-lhes opções de interação para solução daquela questão.
Notifications
Uma notificação é uma sinalização. Trata-se de uma mensagem de atualização que anuncia algo novo ou importante. Elas podem ser utilizadas para indicar uma tarefa como concluída ou para mensagens de erro ou aviso.
Progress Bars (barra de progresso)
São item que indicam o status quando o usuário está avançando por uma série de etapas dentro da interface ou que indicam o progresso de alguma ação do sistema.

Tool Tips
São caixas com dicas e informações relevantes para que o usuário realize ou entenda com mais clareza determinadas ações dentro da interface. Em determinados casos eles podem conter links ou botões para o acesso de outras páginas dentro do sistema.
https://dribbble.com/shots/4872388-Tooltips
Message Boxes (caixa de mensagem)
São caixas de mensagem que surgem em formato de pequenas janelas, fornecendo informações ao usuários exigindo ou sugerindo que eles realizem uma determinada ação antes de avançar.

Pop-up
Esse você deve conhecer de saber de cór, É aquela janela modal que solicita aos usuários interagirem com ela antes de retornarem ao sistema. O pop-up apesar de mal visto por muitos, por ser um pouco invasivo, ainda sim é muito utilizado por campanhas de marketing digital.
Containers
São elementos dentro da interface que abrigam um conjunto de itens de um mesmo assunto.
Accordion (Acordeão)
Trata-se de uma lista vertical empilhada de itens com a funcionalidade mostrar / ocultar, por exemplo, em FAQ de um site.

Considerações Finais
Como você viu, uma interface nada mais é que um conjunto de pequenos itens que juntos compõem toda a “engrenagem” do sistema.
A tarefa do UI Designer é justamente aplicar itens certos, nos locais certos, com um visual agradável e um interação fácil e fluida.
Existem muito mais coisas para falar sobre esses itens, principalmente sobre menus e botões. Em breve trarei conteúdo exclusivos sobre esses itens.
Se você gostou do conteúdo, deixe um comentário, observação ou sugestão para contribuir com esse conteúdo.
Forte Abraço.
Até mais.
Referências:
https://developer.gnome.org/hig/stable/ui-elements.html.en
https://www.usability.gov/how-to-and-tools/methods/user-interface-elements.html

Pingback: Elementos da interface do usuário – UI Design elements – Andreia Lisboa
Pingback: Como migrar para UI Design - O Passo a Passo para você começar agora!
Pingback: Como migrar para UI Design – Passo a Passo – Andreia Lisboa
Pingback: O Que é UX Design: Compreendendo o Conceito de Experiência